
多くの画像生成AIサービスは、ChatGPT有料版で使えるDALL-E 3や、Discordで使えるMidjourneyなど、クラウドベースであり、生成するたびにサーバーにアクセスして処理を行う。
オンラインで簡単に利用できるというメリットの一方で、無料で利用できる範囲には枚数制限や速度制限などがあるのが大きなデメリットだ。
AIイラストは、何度もプロンプトを変えて「下手な鉄砲数打ちゃ当たる」方式で試行錯誤しないと、望むイラストには辿り着けない事が多い。
趣味で試したい程度の無料ユーザーは、画像生成AIの凄さを体験できずにいるかもしれない。
この点、数ある画像生成AIの中で、Stable Diffusionの大きなメリットは、公開されているモデルを無料でダウンロードして、自分のPC上でのローカル運用が可能であることだ。
一度モデルをダウンロードすれば、M1/M2/M3のAppleシリコンチップを搭載したMac上でも、好きなだけイラストを生成できるので、気に入ったイラストが出てくるまで無限に試行錯誤できる。
この記事では、M1/M2/M3チップを採用しているMacで、Stable Diffusionによる美少女イラストを簡単に生成する方法を、ステップバイステップで解説する。
プログラミングの知識は前提とせず、誰でも利用できるように配慮した。
単にインストール方法を伝えるだけではなく、よりクオリティの高い美少女イラストを生成するためのオプションやプラグインも一気に解説する。
ハイクオリティなイラスト生成には必須のVAEやNegative Promptの使い方まで、初心者から中級者向けのテクニックを網羅している。
この記事だけで、全くの初心者から、画像生成AIを使いこなす中級者までステップアップしよう。
ステップ1:Stable Diffusion WebUIのMacへのインストール
Stable DiffusionやMidjourney、DALL·E 3など、テキストから画像を生成してくれるAIの名前を、一度は聞いたことがあるのではないだろうか。
ただし、Midjourneyなどは速度によって月10ドルから120ドルのプランがあり、イラストやデザインを職業としていない無課金勢にとっては、少し利用ハードルが高い。
Stable Diffusionは、自分のPC上で、インターネット接続がなくても、以下の様なブラウザの画面で画像生成AIを動かすことができる。

プログラミング不要でユーザーが直感的に操作できるこのインターフェースのことを、「Stable Diffusion Web UI」と呼ぶ。
このステップでは、「Stable Diffusion Web UI」をMacにインストールする方法を解説していく。
AUTOMATIC1111というアカウント(?)がGitHub上で「Stable Diffusion WebUI」を公開しており、これを利用する。
現在、Mac Book ProやMac Book Air、Mac miniなど、M1/M2/M3(Apple Silicon)チップを備えたMacで、一部のマイナー機能を除いて、ほとんどのStable Diffusionの機能が問題なく動作するとされている。
Homebrewのインストール
普段プログラミングをしない人にとっては、この部分が最も馴染みのない作業になると思われる。
複雑に見えるが、実際はコピペしていくだけで簡単に完了するので、チャレンジしてみてほしい。
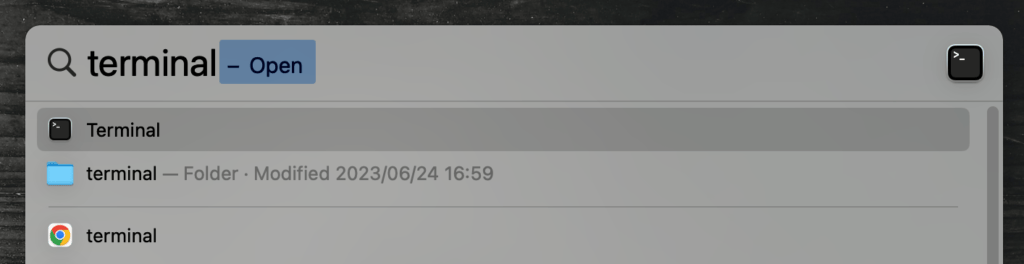
まず、Macに初めから入っているアプリ「ターミナル」を起動する。Command + Spaceを同時押しして、Spotlightで”terminal”を検索するとよい。
このターミナルにコマンドを打ち込んでいくことで、必要な各種ソフトをインストールしていく。

第1に、ターミナルで「Homebrew」というパッケージマネージャをインストールする。これは、様々なソフトウェアをターミナルから簡単にインストールできるようにするツールだ。
もしかすると既に入っている可能性もあるので、自分のMacにHomebrewがインストールされているかどうかを、ターミナルに以下をコピー&ペーストしてEnterを押す。
brew -v
バージョン番号が表示されたら、既にインストールされている。command not found: brewと表示された人は、インストールが必要だ。
公式サイトにアクセスして、「Install Homebrew」と書かれた部分のコマンドをコピーして、ターミナルに貼り付ける。
記事執筆時点では以下のコマンドだ。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Homebrewのインストールがターミナル上で進行すると、最後に、「Next Step」という太字で、必ず実行すべきコマンドが表示される。それをコピペして、ターミナルに打ち込んでエンターを押す。
これを行わなければ、Homebrewのパスが通らず、後々登場するbrewコマンドが使えない。
ターミナルの画面の動きが止まって、次のコマンドを受け付ける状態になったら、一度ターミナルを終了して立ち上げ直す。
必要な関連パッケージのインストール
Homebrewのインストールが完了したら、次にWeb UIに必要なパッケージをインストールする。
再びターミナルを立ち上げて、以下のコマンドをコピー&ペーストする。
brew install cmake protobuf rust python@3.10 git wgetすべてのパッケージのダウンロードが完了するまで結構時間がかかるので、しばらく待機する。
WebUIを保存する場所を決める&インストール
関連パッケージのインストールが終わったら、いよいよWebUI本体をGitHub上からダウンロードしてくる。
もし希望するなら、このタイミングでWebUIを保存する場所を指定することも可能だ。
例えば、ドキュメントに保存したい場合はターミナルにcd Documentsと入力、デスクトップに保存したい場合はcd Desktopと入力する。
(cdはchange directoryの略で、指定した場所に移動する命令文)
ただし、ややこしくなるので、初心者はcdコマンドを使わずに、いきなり以下のコマンドをコピー&ペーストしてしまった方が良い。
こうすると、Macの自分のアカウントのホームフォルダ直下(/Users/***/stable-diffusion-webui/)に保存されるので、一番分かりやすい。
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webuiこれで、「stable-diffusion-webui」という名前の新しいフォルダが作成され、WebUIがその中に保存される。
WebUIの起動
ターミナルで新しく作成したWebUIのフォルダに移動する。
cd stable-diffusion-webuiその後、以下のコマンドを実行してWebUIを起動します。
./webui.sh
すると、自動でGoogle Chromeなどのブラウザが開き、Web UIが表示される。
ブラウザが自動で開かない場合は、SafariやChromeのアドレスバーに「http://127.0.0.1:7860」と入力すると開ける。
初回起動時には、必要な要件をインストールするために少し時間がかかる場合がある。
ステップ2:生成したいイラストに適したモデルの入手
Stable Diffusionは、リアルな写真調のイラストから、油絵や水彩画風のイラスト、またはアニメ風のイラストまで、多種多様な画像を生成することができるが、どの「モデル」を使うかによって全く違う画風になる。
どのような画像を生成できるかは、モデル(チェックポイントファイルとも呼ばれる)が、どんなデータで訓練されたかによって変わる。
たとえば、訓練データに猫の画像が一つも含まれていなければ、そのモデルで猫の画像を生成することはできないし、モデルが猫の画像だけで訓練されていれば、生成される画像も猫だけになる。
Stable Diffusionの基本モデルに、追加でアニメ風のイラストを大量に学習させ、アニメ風のイラストに特化したモデルを作るような工程を、「ファインチューニング」と言う。
ネット上では、数えきれないほどのファインチューニングされたStable Diffusionのモデルが存在し、日々新しいモデルが登場している。
この記事では、日本人にとって馴染み深い、いわゆる「萌え絵」「アニメ絵」に特化したモデルを取り上げる。
プロンプトに「メガネ」や「セーラ服」などアニメによく登場する要素を記述することによって、イラストが変わっていく様が分かりやすいので、初心者の学習におすすめだからだ。
アニメ系イラストの鉄板:Counterfeit-V3.0

この記事では、以降のステップでCounterfeit-V3.0を用いて解説を行なっていくことにする。
イラストのクオリティが非常に高いのはもちろん、モデルの制作者がNegative EmbeddingsやVAEなどを公開しており、Stable Diffusionで主に使用する機能を網羅的に学ぶ教材として最適だからだ。
ダウンロードは、今後の勉強も兼ねてHugging Faceから行ってみよう。
プログラミングをしている人はGithubなどでも見慣れたインターフェースだが、全く経験がない人には最初は分かりにくいだろう。
Hugging Faceは、データサイエンスと機械学習(ML)のコミュニティおよびプラットフォームサイトだ。
開発者が自分が制作したモデルを公開してダウンロード可能にしていたり、それを実行するためのツールまで提供されている。
今回は、モデルをローカルに保存して使用したいので、ファイルをダウンロードするためだけに使用する。ダウンロードするだけであれば会員登録なども必要ない。
Counterfeit-V3.0は、以下のページから入手できる。
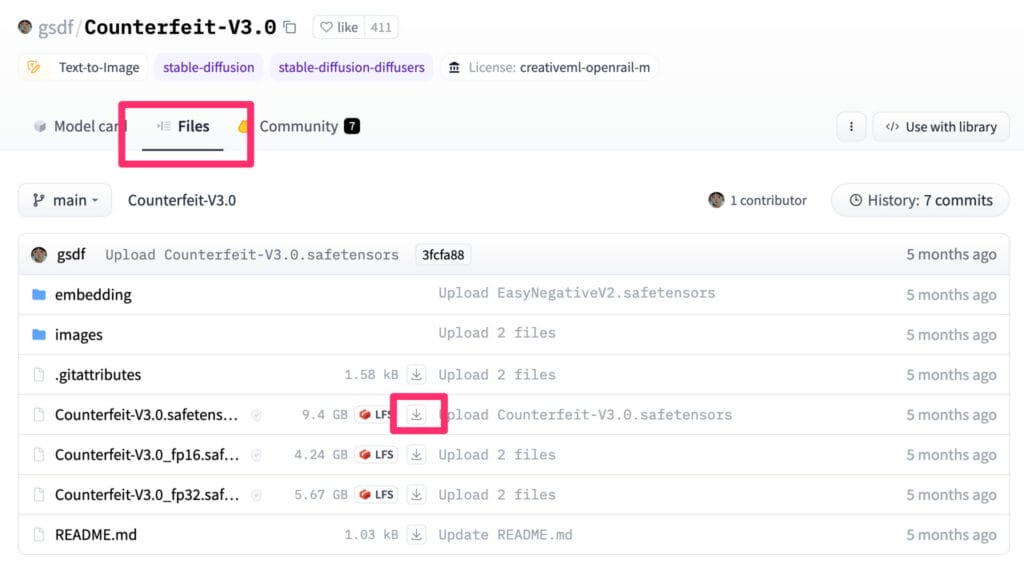
「Files」というタブを開くと、複数のファイルとフォルダが見えるが、この中からモデル本体である「Counterfeit-V3.0.safetensors」をダウンロードする。
ファイル名をクリックするのではなく、ダウンロードマークをクリックすること。

サイズが9GB超えとかなり大きいので、インターネット環境が良い場所で行うことをお勧めする。
ダウンロードしたモデル(.safetensorsファイル)を、Stable Diffusion Web UIをインストールしたディレクトリにある「models」フォルダ内の「Stable-diffusion」フォルダに保存する。
/Users/***/stable-diffusion-webui/models/Stable-diffusion
※***の部分に自分のMacのユーザー名が入っているはず。
Modelsのフォルダ内にモデルを追加しておけば、WebUIを立ち上げた際に、UIの左上でモデルを選択することができるようになっているはずだ。
ステップ3:Stable Diffusionのプロンプトの基本
WebUIが無事に起動できて、モデルのダウンロードとWebUIでの読み込みに成功したら、いよいよプロンプト(指示文)さえ書けば画像が生成できる段階まできた。
実際に画像を生成してみる前に、プロンプトの基本を簡単に学んでおこう。
プロンプト作成の原理原則
画像生成AIに、どの様な画像を生成して欲しいかを指示する「プロンプト(Prompt)」。
何か描きたいイラストの大枠が決まっている場合は、プロンプトは、詳細で具体的である必要がある。
例えば、単に「女の子」ではなく、「セーラー服を着ている長髪の女の子、学校の教室、青空、日差し」と細かく指定した方が、思い描いた通りのイラストが生成される可能性が高まる。
モデルごとにプロンプトのスタイルはずいぶん異なる(ex. 自然言語風に文章を打つ方が良いか、ひたすら単語を並べていく方が良いか)ので、まずはCivitaiでモデル制作者の作例のプロンプトをパクって少しずつ変えていくところから始めるべきだ。
ただ、原理原則としては、以下のカテゴリーを参考にしながら、自分が描きたいものをプロンプトに落とし込んでいくとよい。
- 対象: 生成する画像の主要な要素やテーマ(girl, dogなど)
- 媒体: 描画スタイルや形式(photography、illustrationなど)
- 視点: どの方向からの描写か、被写体の目線(looking at viewer, from the side, from behind、など)
- スタイル: アートのスタイルやジャンル(anime, realistic, fantasyなど)
- シチュエーション: 背景やアクセサリーなど、特定の詳細を指定(sky, sunlight, schoolなど)
- 色: 使用する主要な色や色調(soft, vividなど)
- 照明: 照明の方向、強度、またはムード(warm, dimming lightなど)
- 解像度: ピントやフォーカス(sharp, bokeh, depth of fieldなど)
- アーティスト: 特定のアーティストのスタイルに基づいて画像を生成したい場合
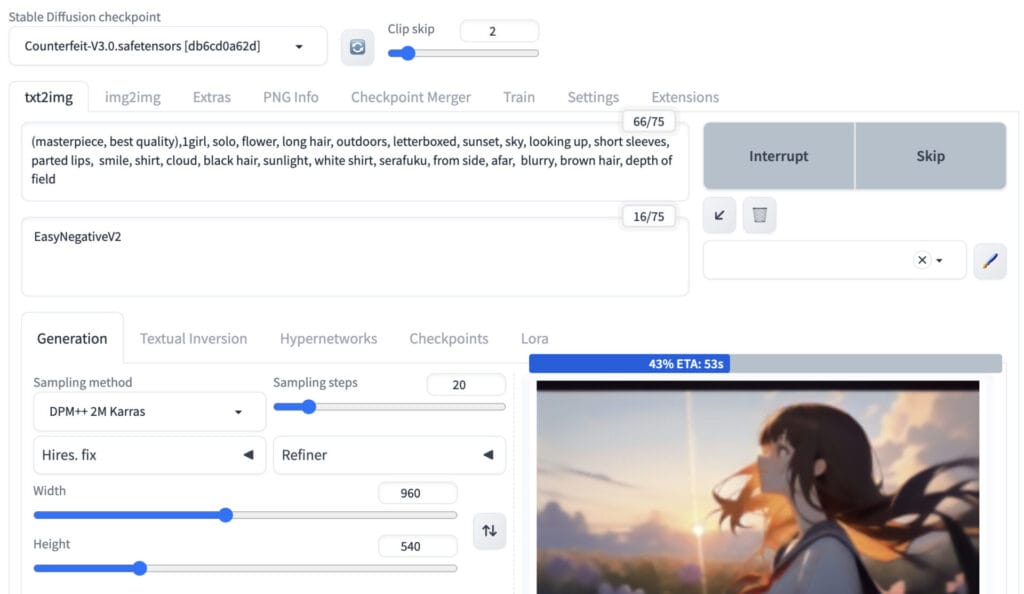
例えば、Counterfeit-V3.0のCivitaiにある作例を見ると、以下のようなプロンプトが使われている(イラストは、このプロンプトを使って実際に生成した画像)。

(masterpiece, best quality),1girl, solo, flower, long hair, outdoors, letterboxed, school uniform, day, sky, looking up, short sleeves, parted lips, shirt, cloud, black hair, sunlight, white shirt, serafuku, upper body, from side, pink flower, blurry, brown hair, blue sky, depth of field上の原理原則の内容が、だいたい全て含まれていることがお分かり頂けるだろうか。
なお、Stable Diffusionのプロンプトでは、細かい指定を行うための特別な記法がある。
キーワードに括弧「()」をつけると強調、「[]」を使用するとその逆となる。
また、括弧内で更にコロン「:」と数値を指定することで、そのキーワードの影響度を細かく調整することが可能だ。
例えば、(blue hair:1.4)は「青い髪」を通常よりも約40%強調することになる。
ネガティブプロンプトも重要
Stable Diffusionには「Negative Prompt」というパラメータがある。
このパラメータは、通常のプロンプトとは反対に、「表示させたくない要素」をテキストで指示するものだ。
例えば、画像生成AIが特に苦手とする人間の指の描写について、ありがちなミスをNegative Promptに書く事がよくある。
生成された画像の指が6本になってしまっていたら「extra digit(追加の指)」と書いてみたり、指の本数が足りなかったら「fewer digits(少ない指)」と書くことで、不自然な指の描写を防げることがある。
イラストの明るさだけを調整する(darkなど)とか、風景画にビルを含めたくない(buildingsなど)とか、多種多様な要素が考えられる。
狙った通りに動作しないこともあるが、結構便利なのでこちらも色々入力して試してみることをお勧めする。
ただし、実用上は、この記事で後ほど説明するNegative Embeddingsを使用して、簡略化してしまう事が多い。
ステップ4:最初の画像生成!モデルの動作を確認してみる
プロンプトの基本も分かったところで、実際にWebUIで画像を生成してみよう。
プロンプト以外にも、よく分からない数字やボタンが沢山並んでいるので、どこから手をつければいいか戸惑ってしまうだろう。
最低限触るべきパラメーターを中心に、WebUIの実際の画面を見ながら解説していく。
最も基本的な使い方
とりあえず、以下さえ入力すれば画像は生成する事ができる。
- Stable Diffusion Checkpoint: 使用するモデルを選択する。今回はステップ3で導入したCounterfeit-V3.0を用いる。
- Prompt: 生成したい画像の内容を記述する。「1girl with long hair」などと入力してみよう。
- Negative Prompt: 生成したくない要素を記述する。「extra digit, text」などと入力してみよう。
- Width and Height: 出力する画像のサイズを指定する。横長16:9のイラストだと960*540など。
- Batch Size: 一度に生成する画像の数。1が最も高速だが、同時に4つ程度のイラストを生成してもらうのもテストには効率的かも。

設定が完了したら「Generate」ボタンを押し、少し待っていると画像が完成する。
生成する画像のサイズなどによっても速度は変わるが、私のM1 Proが入ったMac Book Proの場合は、1分かからない程度で生成された。
その他の重要パラメータの説明
各パラメーターの中で、以下の4つは特に生成される画像に大きく影響する事があるので覚えておく必要がある。
- Sampling method: 画像生成の過程でノイズ除去に用いるアルゴリズム。「DPM++ 2M Karras」にしておけば特に問題はない。モデルによっては、特定のメソッドを推奨している事があるので注意。
- Sampling steps: ざっくり言えばノイズ除去を行う回数。多ければ多いほど良いが、増やしすぎると画像生成にかかる時間も膨大になる。20〜25ステップならほとんどの場合は十分。
- CFG scale: モデルがプロンプトにどれだけ忠実に従うかを制御するパラメータ。1ならプロンプト無視、7は創造性とプロンプトのバランス、30ならプロンプトに厳格に従うという感じ。
- Seed: 同じシード値と同じプロンプトからは、毎回同じ画像が生成される。シード値を1でも変えると、他の設定を一切いじっていなくても、違う画像が生成される。シード値が-1に設定されている場合、ランダムなシード値が選ばれる。
画像生成AIを使ってイラストを作成する場合、一発で思い通りのイラストができることはまずないので、プロンプトを少しずつ変えながら、何度も繰り返し画像を生成することになる。
そんな時、毎回生成されるイラストのテイストがランダムに変わっていたら、プロンプトや設定を見直しての試行錯誤ができず困るので、シード値を固定して、何度も画像を作り直す、というのが基本となる
高画質な大型画像を生成する方法
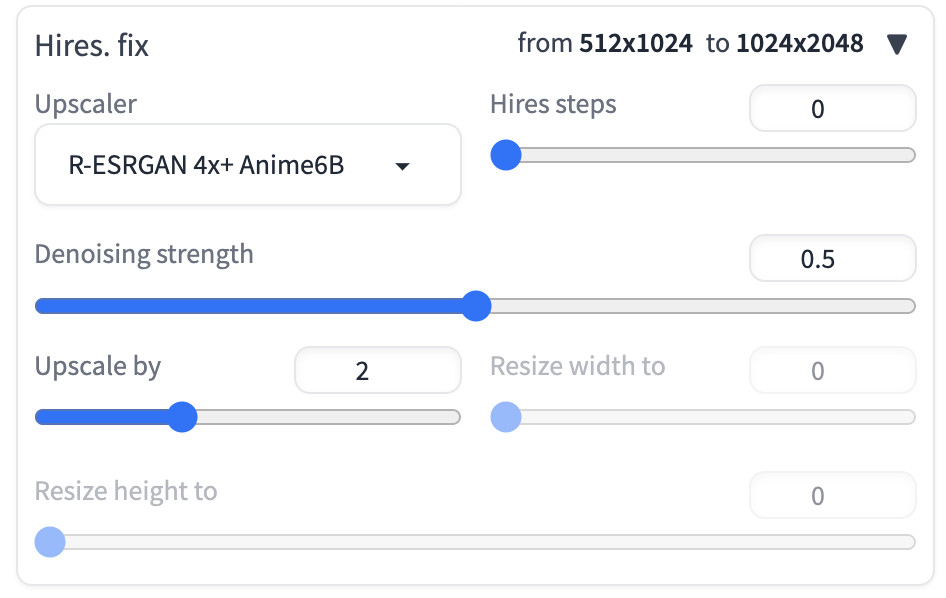
「Hires. fix.」というメニューは、Stable Diffusionを利用してイラストを生成する上で必要不可欠なもの。
これは、生成された画像を拡大するための「アップスケーラ」を使用するためのメニューだ。
これが必要な理由は、Stable Diffusionのネイティブ解像度が512ピクセル(あるいは一部のv2モデルでは768ピクセル)であり、生成される画像が小さすぎるため。
「Width and Height」のパラメーターで大型のサイズを指定すれば済むと思われるかもしれないが、ネイティブ解像度から逸脱すると、2つの頭がある人物など変なオブジェクトが生成されてしまう場合がある。
そのため、大型の画像を生成する上では、アップスケーラが必須になるのだ。
単にブログでサムネイルとして画像を使いたい場合でも、1920*1080くらいのサイズは必要になるから、アップスケーラの利用はほぼ必須だ。

- Upscaler: 使用するアップスケーラを選択する。アニメ系画像では「R-ESRGAN 4x+ Anime6B」などがうまく動く。
- Hires steps: 高解像度化するステップの数。多ければ多いほど時間がかかる。0にすると、Sampling stepsと同じ数値が使われる。
- Denoising strength: ノイズ除去の強度で、値が小さければ元画像を尊重する。モデルが推奨する設定を採用するべき。推奨がなければ、私は大体0.45などにする。
- Upscale by: 何倍のサイズに拡大するかを指定する。
ちなみに、常にアップスケーラを適用していると、画像生成スピードが遅くなってしまうので、気に入った画像が生成できるまではアップスケーラなしで(Upscale by 1で)作業すべきだ。
「これで決まり!」というイラストができたら、シード値やプロンプトを変えずに、アップスケーラを使って必要な大きさに拡大するのが良い。
ステップ5:生成されるイラストのクオリティを上げる方法
こうして基本的な準備を終えて、意気揚々とプロンプトを打ち込んでみても、どうもイラストのクオリティが低い・・・と言うことがよくある。
Civitaiのモデルのページに掲載されている綺麗なイラスト作例と、自分が生成してみたイラストが、全然違うという現象だ。
Civitaiのイラスト作例には、その画像を生成した際のプロンプト・ネガティブプロンプトが載っているので、それをそのままコピペすれば全く同じ画像が生成できる様に思えるが、実はそうではない。
実際には、Prompt以外の細かい設定やプラグインなどの導入も必要になるのだ。
ここまでのステップが理解できていれば、少し面倒だが以下のステップも理解できるはずだ。あと少しで望む通りのイラストが生成できる様になるので、もうひと頑張り。
Textual Inversion(Embeddings)でNegative Promptを簡略化
そもそもTextual Inversionとは、モデルそのものは変更せずに、新しいスタイルやオブジェクトをテキストから画像モデルに追加する手法だ。
この方法を使うと、わずか3~5枚のサンプル画像で、モデルに新しいスタイルやオブジェクトを生成させることができる。
例えば、有名なアーティストのデザインスタイルを、その人物名をトリガーワードとして、プロンプトに打ち込むことで再現する、といった事ができる。
Embeddingsは、特定のTextual Inversionを有効にするためにダウンロードする小さなファイルのことだと考えておくとよい。
反対に、生成したくないスタイルやオブジェクトを学習した「Negative Embeddings」も存在する。
Negative Promptを沢山自力で考えなくても、あらかじめモデル制作者が用意してくれたNegative Embeddingsを利用することで、サクッと綺麗な画像を生成することができるのだ。
ここでは、Negative Embeddingsを実際に利用する方法を解説する。導入ステップはごくシンプルで、以下の様なものだ。
- CivitaiやHugging FaceなどのプラットフォームからTextual Inversionのファイルをダウンロードする。
- ダウンロードしたファイルを
stable-diffusion-webui\embeddingsフォルダ内に配置する。 - WebUIのNegative Prompt欄に、トリガーワードを入力する。
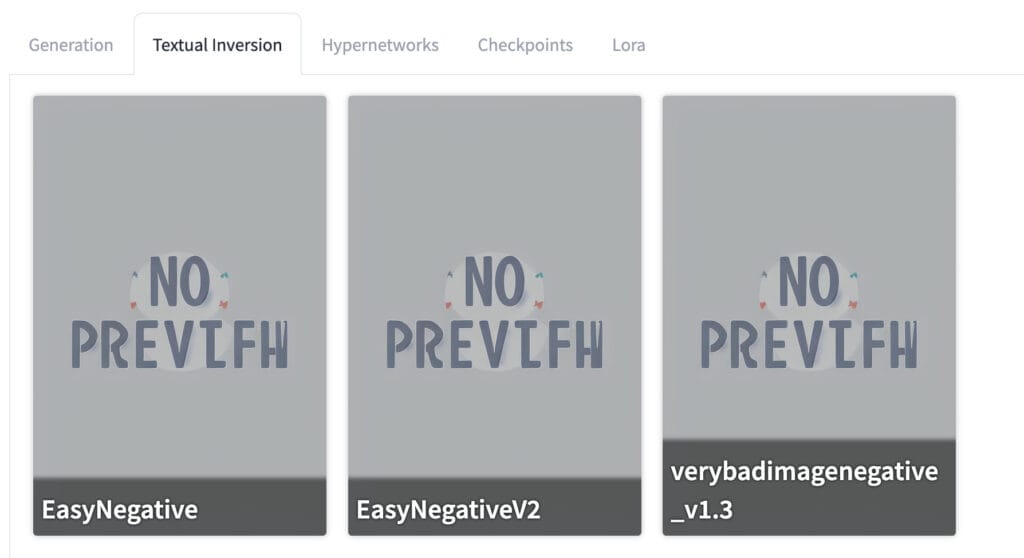
Counterfeitの場合、Counterfeitのモデルの制作者自身が、EasyNegative, EasyNegativeV2というNegative Embeddingsを提供している。
他の二次元系のモデルでも、Negative Promptとして利用されることが多い非常に有名なEmbeddingsだ。
CounterfeitV3を導入する際に開いたページに、実はEmbeddingsも公開されている。
EasyNegativeV2.safetensorsをダウンロードして、/Users/***/stable-diffusion-webui/embeddingsというフォルダに保存する。
すると、WebUIのTextual Inversionというタブに、EasyNegativeV2が表示されるようになるはずだ。

VAEでノイズ・ボヤけ・彩度不足を補正
Stable Diffusionから生成される画像が、ノイズが多い、ぼやけている、色が少しおかしい(ex. 鮮やか過ぎる、又はその逆で彩度が低い)と感じる場合がある。
こうした時、VAE(変分オートエンコーダ)という「モデル」を補完・補正するツールを利用すると、イラストのクオリティがグッと上がることがある。
通常は、「モデル」を公開している制作者自身が、さらに追加のデータでVAE部分をファインチューニングした場合に、モデル全体をリリースし直す代わりに、小さい容量で済むVAEだけが別途提供される形だ。
そのため、「XXXというモデル専用のVAE」的なものが多数存在している。
CivitaiやHugging Faceで制作者が公開しているドキュメントをよく読んで、VAEが推奨されているかどうかを個別に判断すると良い。
どれをダウンロードすれば良いか少し分かりにくいが、Counterfeit-V2.5.vae.ptというファイルをダウンロードする。
これを、Stable Diffusionのインストールディレクトリ内の、「models」「VAE」フォルダに保存する。
/Users/***/stable-diffusion-webui/models/VAE
すると、WebUIの上部のタブから「Setting」「VAE」を選び、「SD VAE」というプルダウンメニューから「Counterfeit-V2.5.vae.pt」が選択できるようになっているはずだ。

選択した後、画面上部にある「Apply settings」というボタンを必ずクリックするのを忘れないようにしよう。
作例を再現するために必要な細かい設定:Clip skip
Civitaiの作例や、モデルの制作者の推奨セッテイングによく登場するが、デフォルトではWebUIに表示されていない重要なパラメータがある。
まずは、WebUIの設定を変更して、これらの重要なパラメータをメインの画面に表示させるようにしよう。
WebUIの「Settings」タブから、「User Interface」という項目を選択する。
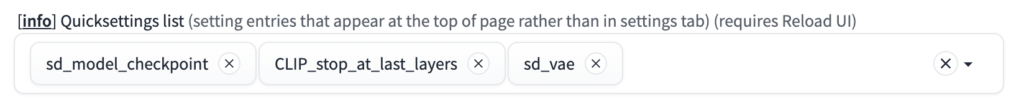
その中に、「Quicksettings list」というものがあり、ここに追加した項目は、WebUIのメイン画面に表示されるようになる。

私はここで、CLIP_stop_at_last_layersと、sd_vaeを追加している。
前者は、「Clip skip」という作例に非常に頻繁に登場する重要パラメータを変更できるようにするもので、後者は一々設定画面を開かずにvaeを簡単に選べるようになるもの。
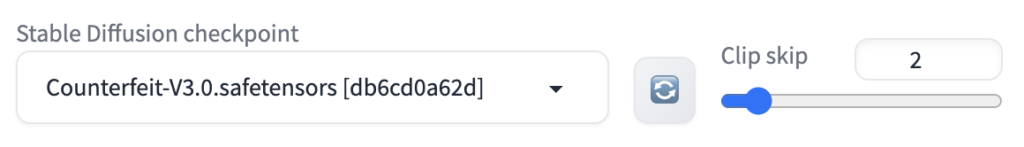
中でも、「Clip skip」は生成されるイラストのクオリティにかなり大きな影響を与えるので、少し詳しく説明しておく。
スキップという名の通り、12層あるレイヤーの一部を無視して、いわば完成途中の画像でOKとしてしまうようなイメージだ。
- Clip Skip値が低いほど(1など)、生成画像はプロンプトに忠実になる。
- Clip Skip値が高いほど(12など)、生成画像は自由で抽象的になる。

大抵の場合、「2」にセットしておくのが無難だ。1よりもプロンプトから逸脱する自由度・創造性がありつつも、プロンプトをある程度遵守するバランスといったところだ。
モデルの制作者が推奨値を公開している場合はそれに従う。Counterfeitモデルでも、作例は2にセットされている。
ただ、CLIPネットワークをそもそも利用していないモデルには意味をなさないので、やはりモデルの取り扱い説明をしっかりと読むことが重要だ。
最終ゴール:モデルの作例に近いイラストを生成するために
ここまできたら、美少女イラストを生成するのに必要な殆ど全ての設定をマスターしたと言っても良いだろう。
実際に、CivitaiのCounterfeit-V3.0のページに公開されている作例を再現してみる。
(ただし、使用しているモデルのバージョンが修正前のものだったりして微妙に異なるなど、完璧に100%同じものを生成できることは少ない)
まずは、Civitaiで、再現したい作例の「i(インフォメーション)」をクリックしたのち、「Copy Generation Data」をクリックして主要な設定項目をコピーする。

今回実際にコピーしたものが以下だ。
(masterpiece, best quality),1girl with long white hair sitting in a field of green plants and flowers, her hand under her chin, warm lighting, white dress, blurry foreground
Negative prompt: EasyNegativeV2
Steps: 25, ENSD: 31337, Size: 512x1024, Seed: 1293666383, Model: CF5_Counterfeit-V3.0_fix_fix_fix, Sampler: DPM++ 2M Karras, CFG scale: 10, Clip skip: 2, Model hash: db6cd0a62d, Hires upscale: 2, Hires upscaler: R-ESRGAN 4x+ Anime6B, Denoising strength: 0.5プロンプトはそのままコピペするだけ。
ネガティブプロンプトは「EasyNegativeV2」となっており、ステップ5で導入したTextual InversionのEasyNegativeV2が利用されている事がわかる。
また、その他の読み取れる設定をWebUIのパラメータにそれぞれ当てはめていく。
横幅や縦幅が変わるだけでも、結構異なるイラストが生成されることがあるので、忠実に全ての数値を再現することを心がける。
- Clip skip: 2
- Sampling method: DPM++ 2M Karras
- Sampling Steps: 25
- Width and Height: 512×1024
- Seed: 1293666383
- Hires upscaler: R-ESRGAN 4x+ Anime6B
- Denoising strength: 0.5
- CFG scale: 10
VAEの記載がないため、一旦VAEなしで生成してみる。
こうして出力されたイラストがこちら。

かなり色が強く鮮やかすぎて、随分作例と違うイラストになってしまった。
また、プロンプトを変えてみても、生成されるイラストがかなり色が濃い・強いイラストばかりになってしまう。
これぞステップ5で導入したVAE、「Counterfeit-V2.5.vae.pt」の活躍する場面だ。
先ほどは指定しなかったVAEを、今回は指定して、他のパラメータは一切変えずに再度「Generate」をクリックしてみる。
すると、以下のように、微妙に構図は異なるが、ほぼ作例と同じハイクオリティな美少女イラストを生成する事ができた。

ということで、この記事で学んできたステップ1〜ステップ5を通して、基本的なパラメータから、VAEや、Textual Inversionの使用法を身につけることができた。
これであなたも、例えネット接続がなくとも、自分のMacだけでハイクオリティな美少女イラストを簡単に、たくさん生成できる事ができるようになった。
今回はCounterfeit-V3.0モデルのみを使ってチュートリアルを行ったが、Civitaiで気になるモデルを見つけ、新しいモデルを導入すれば、また全く違う画風のイラストを楽しむこともできる。
趣味でイラストを生成してみて楽しむのはもちろん、ブログの挿絵を作ってみたり、ウェブ広告用のバナーを作成するときに使ってみたり、一気に新しい世界が広がってワクワクする。
(特に商用利用の際には、使用しているモデルのライセンスをしっかり確認すること。)
本ブログでは、今後もおすすめのモデルや、Stable Diffusionのテクニックを紹介していくので、ぜひ他の記事も読んでほしい。




数多く意見があると思いますが
2回目の起動はどうすればよいでしょうか
記事中で「WebUIの起動」のセクションにある、初回起動のためのステップを、2回目も同様に行うことで起動します。
ターミナルを開き、
cd stable-diffusion-webuiを打ち込んでwebUIをインストールしたディレクトリに移動、次に./webui.shと打ち込んで起動します。brew install cmake protobuf rust python@3.10 git wget
が無反応でここで止まっています・・・