Khromaは、無限に続くカラーサンプルの中から、自分好みの色を50種類を選択すると、AIがその選択結果を学習し、自分の好みにピッタリのカラーパレットを無限に生成してくれる夢のサービスだ。
カラーパレットの選択が圧倒的に早く、楽になるため、WebデザインやUIデザインに役立つこと間違いなしだ。
非デザイナーであっても、パワーポイントのスライドの配色など、色使いについて考えることは多く、そんな時に非常に参考になるだろう。
プロダクトデザインの初期段階で、プロジェクトのイメージに合いそうな色を50種類選択して、提案されたカラーパレットからインスピレーションを受けたり、活躍の場は幅広い。
この記事では、Khromaの使い方と、全機能を解説する。
無料で利用できるので、デザイナーから非デザイナーまで、配色に迷ったことのある人はまず使ってみよう。
Khromaの基本の使い方
Khromaは、デザイナーであるGeorge Hastings氏によって開発されたツール。
基本の仕組みはとてもシンプルで、
- Khromaを開くと、無限にスクロールできる色のリストが表示される
- 色のリストの中から、自分好みの50色を選択する
- AIの学習が始まり、カラーパレットが提案される
という流れになっている。
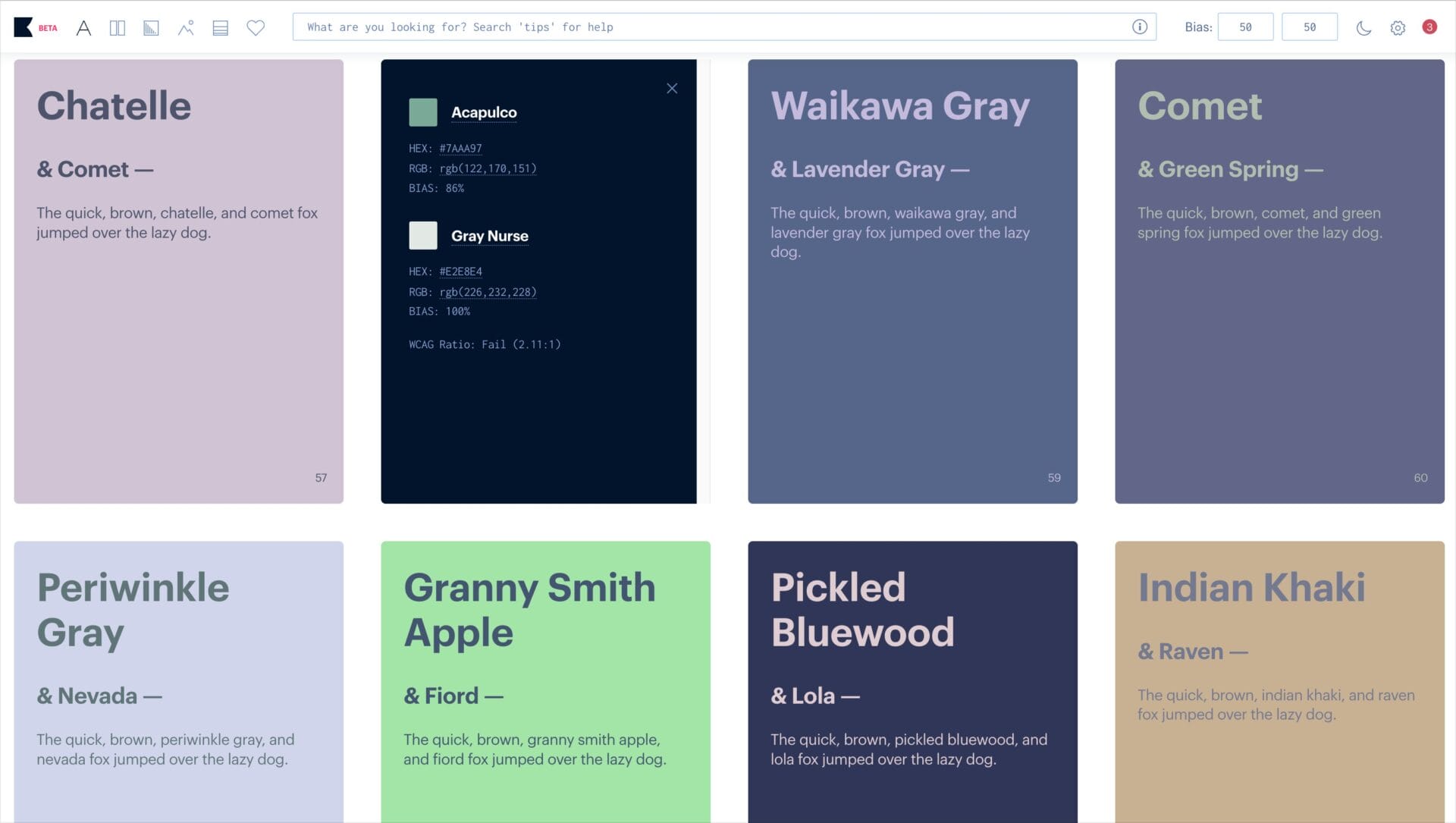
まずはステップ1のカラー選択だが、Khromaの公式ページを開くと、基本的な機能の解説が載っており、「Generate」というボタンが表示されている。

「Generate」をクリックすると、以下のように非常に視認性の高いインターフェースで、色の選択肢が大量に掲示される。
まずは、ここで50色を選ぶことから始まる。
自分の好みの50色を選んで、自分の趣味に合ったカラーパレットを提案してもらうもよし、デザイン中のプロダクトのイメージに合った色をチームで選んで、配色のヒントにするもよし、様々な使い方が考えられる。

50色を選び終わって、右上にある「Start Training」をクリックすると、AIのトレーニングが始まる。
AIのトレーニングが開始されると、以下の画像のように、進捗率がパーセンテージで表示される。
AIのトレーニングには、1分ほどかかるので、少し待っていよう。

学習が完了すると、早速カラーパレットが提案される。カラーパレットの表示方法は、複数選べるので、その種類についても解説する。
Khromaが提案してくれるカラーパレットの種類
AIによって生成されたカラーパレットは、異なる5つの形式で表示させることができる。
それぞれの閲覧モードで、気に入った配色を見つけたら、HEXコードや, RGBコードなどとしてコピーできるので、すぐに自分のプロジェクトに採用することができる。
それぞれの形式の特徴は以下の通りである。
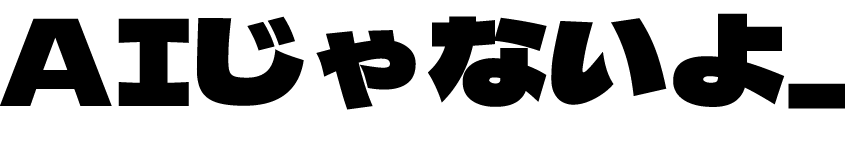
タイポグラフィー・テキスト
背景色に対して、テキストを載せた2色の組み合わせを、無限に表示してくれる。
Webサイトの背景とフォントカラーなど、あらゆるシーンで利用できるテキスト+背景の組み合わせが手に入る。
なお、後述の通り、設定によってWebアクセシビリティの基準を満たすコントラスト比の組み合わせのみに絞ることもできる。

2色のポスター形式
2色が並列で表示される「ポスター」という表示モードもある。

グラデーション
アプリの背景色などでよくあるグラデーション効果で配色を確認することができる。
2色のグラデーションで、もちろんカラーコードがコピーできる。

イメージ
デフォルトでは、パイナップルの画像に配色が反映されて表示されるモードだ。

さらに、右上の設定から、自分の好きな画像をアップロードすれば、その画像で配色を確認することもできる。

パレット
最後に、いわゆるカラーパレットを表示してくれるモードだ。
4色の組み合わせを無限に生成してくれるので、Webサイトの配色を決める場合など、複数の色が必要な場合に非常に役立つ。

Khromaの便利な機能
アクセシビリティ基準を満たす色のみに絞る
Khromaには、Web Content Accessibility Guidelines (WCAG)の基準を満たす背景色とテキスト色の組み合わせだけを表示させるというオプションがある。
WCAGとはウェブアクセシビリティに関するガイドラインで、Webコンテンツを障害のある人にとってもアクセシブルなものにするための各種基準が示されている。
背景色と文字色の組み合わせによっては、文字が読みにくくなるところ、WCAGで示された一定以上のコントラスト比を満たすことで、誰にとっても見やすく、読みやすいコンテンツとすることができる。
Khromaの右上にある歯車マークをクリックして設定を開き、「Never fail WCAG」をオンにすると、WCAG基準を満たさない色の提案が消える。

自分好みのカラーパレットでありながら、色覚多様性に配慮したコントラスト比を満たす背景色とテキスト色の組み合わせだけを確認できるので、Webデザインなどを行う上で非常に便利な機能だ。
実際これをオンにしてみると、以下の通り、提案される配色のコントラスト比が変わっていることが分かる。

気に入った色のブックマーク
表示された配色は、それぞれハートマークをつけて、お気に入りとして登録することができる。
Khromaの左上にあるハートマークのアイコンをクリックすると、登録したお気に入りの配色だけが一覧で表示される。
お気に入りの一覧は、テキスト、ポスター、グラデーション、パレットなど、表示タイプの垣根なく表示できるので、50色選択したあと、ザッと生成結果を見て気に入った配色を片っ端から登録していき、後でお気に入りの一覧から精査する、という使い方が便利だ。

生成されたカラーパレット一式のエクスポート
せっかく生成したカラーパレットも、ブラウザのキャッシュを消したり、他のPCで開いたりすると、ゼロから50色を選び直さなければいけなくなってしまう。
選択したデータを保存しておけば、今回生成したカラーパレットを復活させることができるので、忘れずに保存しておこう。
Khromaの右上にある歯車マークをクリックして設定を開き、「Download Khroma data」をクリックする。

すると、「my_khroma_data.json」というファイルがダウンロードされる。
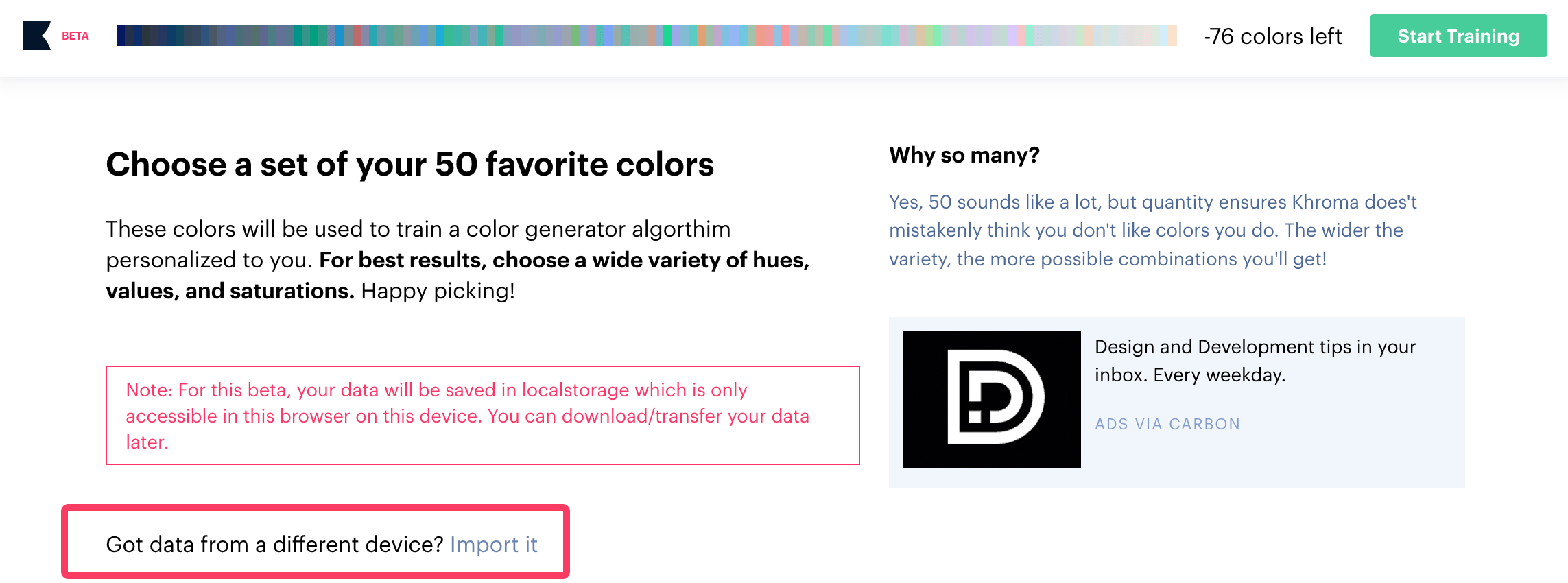
Khromaを開き直し、最初の50色を選ぶ段階で、「Import it」という箇所から先ほどダウンロードした.jsonファイルをアップロードすれば、保存したカラーパレットを復活させることができる。

プロジェクトごとに異なる配色をKhromaで生成して、それぞれ別の.jsonファイルを保存しておけば、いつでも個々のプロジェクトのKhromaのカラーパレットに戻ってくることができる。
忘れずにダウンロードしておくようにしよう。