Amazonや楽天のアフィリエイトリンクを簡単に挿入できるRinkerは、ブロガー御用達のWordpressプラグイン。
Rinkerは、リンクの要素にliやulを利用しているため、利用しているWordpressテーマによっては、箇条書きの横に表示されるリストアイコンが思わぬところに干渉して、レイアウトが崩れることがある。
このブログで利用しているWordpressテーマは、DigiPressのInfinityだ。
このテーマの場合、Rinkerでアフィリエイトリンクを挿入した記事には、アイキャッチ部分に不自然なリストアイコンが表示されてしまう。
これを表示しないようにするには、リスト要素に自動的に適用されているテーマデフォルトのリストアイコンを、CSSで適用されないように設定する必要がある。
毎回設定方法を忘れて調べ直すことになるので、この記事に備忘録としてまとめておく。
要素の検証でクラス名を特定する
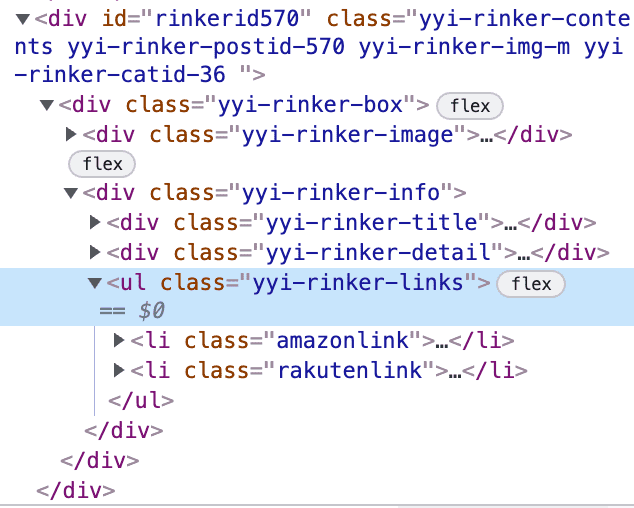
ブログのページをGoogle Chromeで開いて、右クリックから「検証」を選んでHTMLを表示する。
その上で、Rinkerで使われているクラス名がなんなのかを調べる。
CSSでは、特定のクラスだけを指定して、サイズや背景色の変更を行うことができるので、Rinkerで使われているクラスだけに「リストアイコンを表示しない」という変更を行うというわけだ。

こうして、Rinkerの箇条書き要素ulに付けられているクラス名がyyi-rinker-linksであると特定できた。
バージョンアップなどによって、将来的にこれが変わる可能性もあるので、Rinkerのulのクラス名を一応自分でも確認しておいて欲しい。
DigiPressのテーマにオリジナルCSS設定を加える
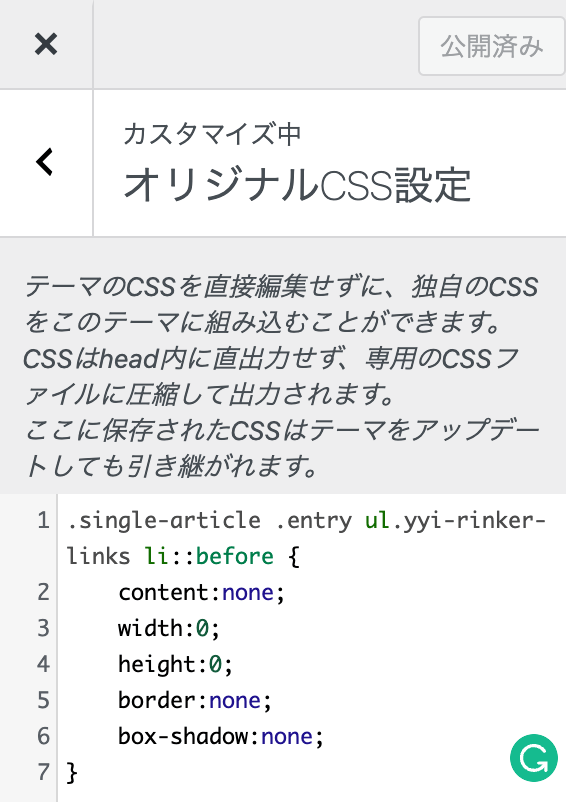
WordPressの管理画面で、「外観→カスタマイズ→オリジナルCSS設定」と選んでいく。
ここに、自分の好きなCSS設定を書き加えていくことができる。
ここに、「Rinkerのリスト要素にだけ、リストアイコンを表示しない」という設定を書き加える。

実際に使ったコードは以下の通りだ。DigiPressのマニュアルのコードをベースに、Rinkerのリスト要素だけでリストアイコンが無効化されるように書き換えを行なっている。
ul.yyi-rinker-linksの部分で、リストマークアイコンの非表示箇所を、Rinkerのリンクのみに限定している。
.single-article .entry ul.yyi-rinker-links li::before {
content:none;
width:0;
height:0;
border:none;
box-shadow:none;
}以上で設定は完了だ。
Rinkerを挿入しても、記事中の辺な位置にリストアイコンが表示されてしまう不具合が解消されるはずだ。