
2025年1月24日、ChatGPTの「Canvas」機能が大幅にアップデートされた。
HTML/Reactコードのレンダリング機能が追加され、簡単なゲームやアプリを、ChatGPTの中で直接開発・プレビューできるようになった。
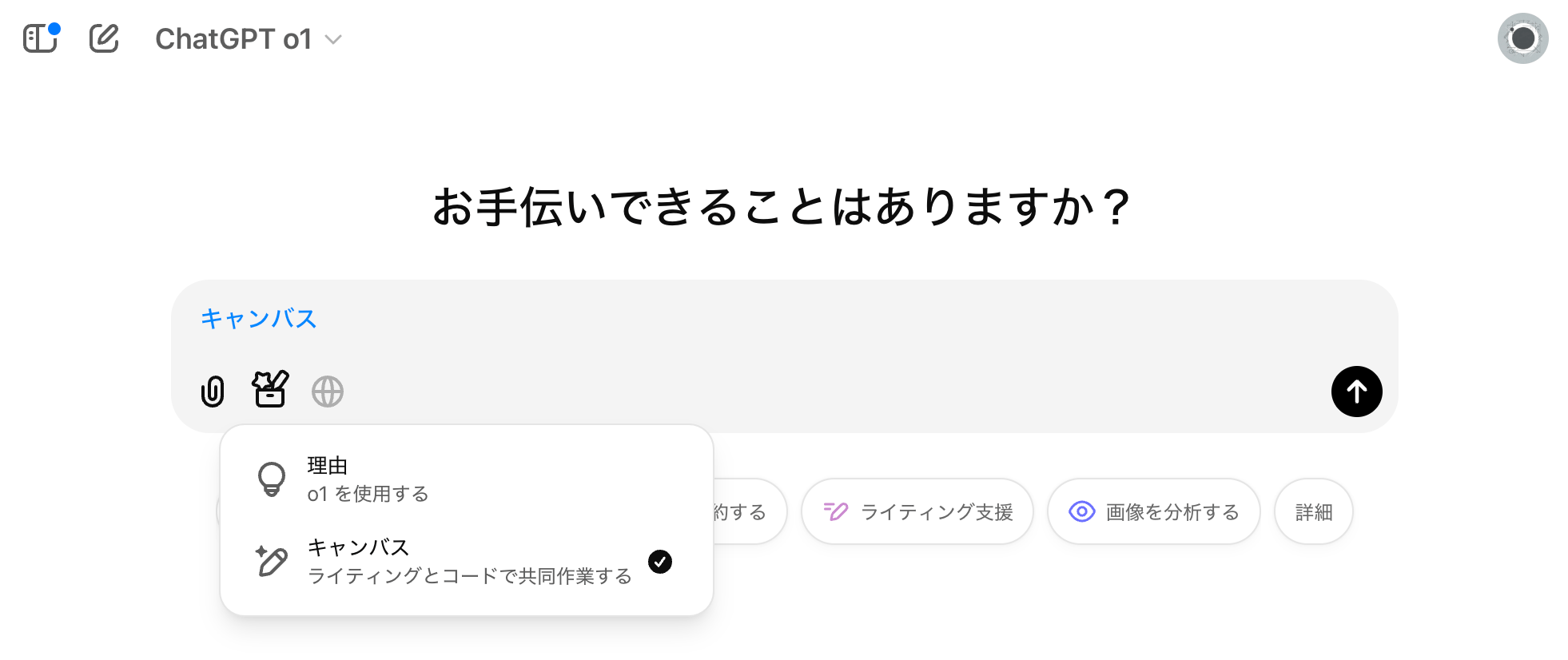
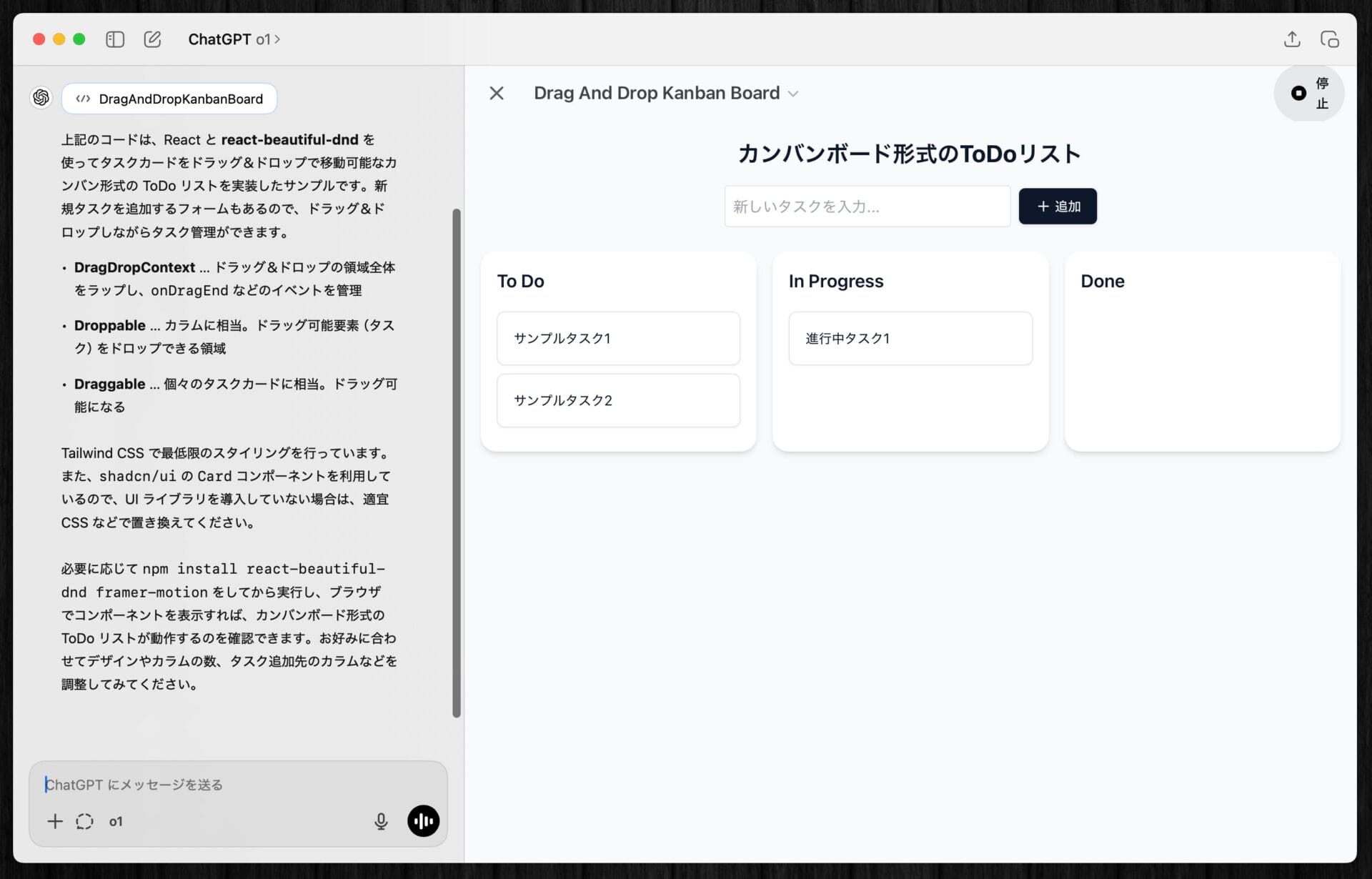
実際に触ってみたところ、プロンプト一発で、こんなカンバンボードのToDoアプリまで作ることができてしまった。

また、従来はGPT-4oしか対応していなかったところ、最新の推論モデル「o1」でもCanvasが利用できるようになり、生成できるコードや文章の質も向上している。
本記事では、新しくなったChatGPTの「Canvas」機能で出来ることのまとめと、実際にCanvasで制作してみた3つのデモアプリを紹介する。
無料でも利用可能!HTML/Reactレンダリング機能
今回のアップデートで最も革新的な点は、HTML/Reactコードのレンダリング機能の追加である。
この機能はPro、Plus、Team、また無料プランを含めた全ユーザーが利用可能だ。
これまでも、Canvasを使ってプログラムのコードをGPT-4oと共同編集することはできたが、コードを実行してプレビューする機能は付いていなかった。
HTML/Reactのレンダリングに対応したことで、WebサイトやWebアプリのコードを生成し、それをそのままChatGPTアプリ内で実行&プレビューできるようになった。

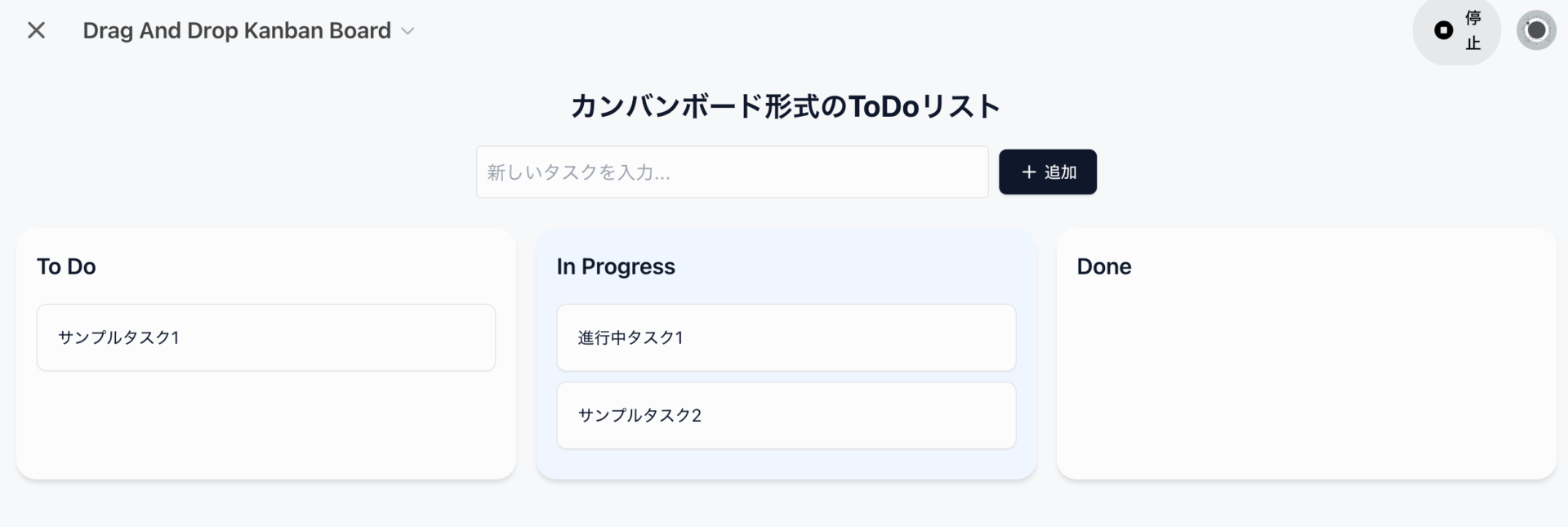
Canvas画面の右上に、「プレビューする」というボタンが追加されており、これをクリックするだけでコードが実行され結果が表示される。
レンダリング結果を目視で確認しながら、実物を見て初めて思いついた追加要素を、チャットしながら徐々に足していく、といった対話的な開発が容易にできる。
HTML/Reactレンダリング機能のおかげで、人間とAIによる共同開発が、さらにスムーズになるだろう。
推論モデルの「o1」がCanvasに対応
また、今回のアップデートで、Pro、Plus、Teamプランのユーザーは、最新モデル「o1」を利用したCanvas機能を使用可能になった。
従来はGPT-4oでしかCanvasを利用できなかったので、より複雑で高度なコードや文章の生成も可能になる。
o1は、残念ながら無料ユーザーは利用できない。
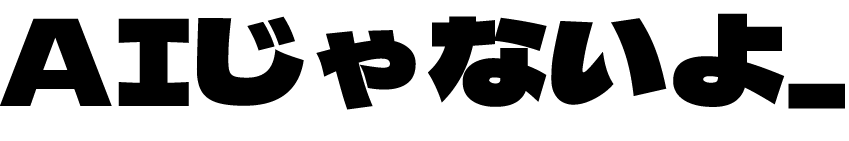
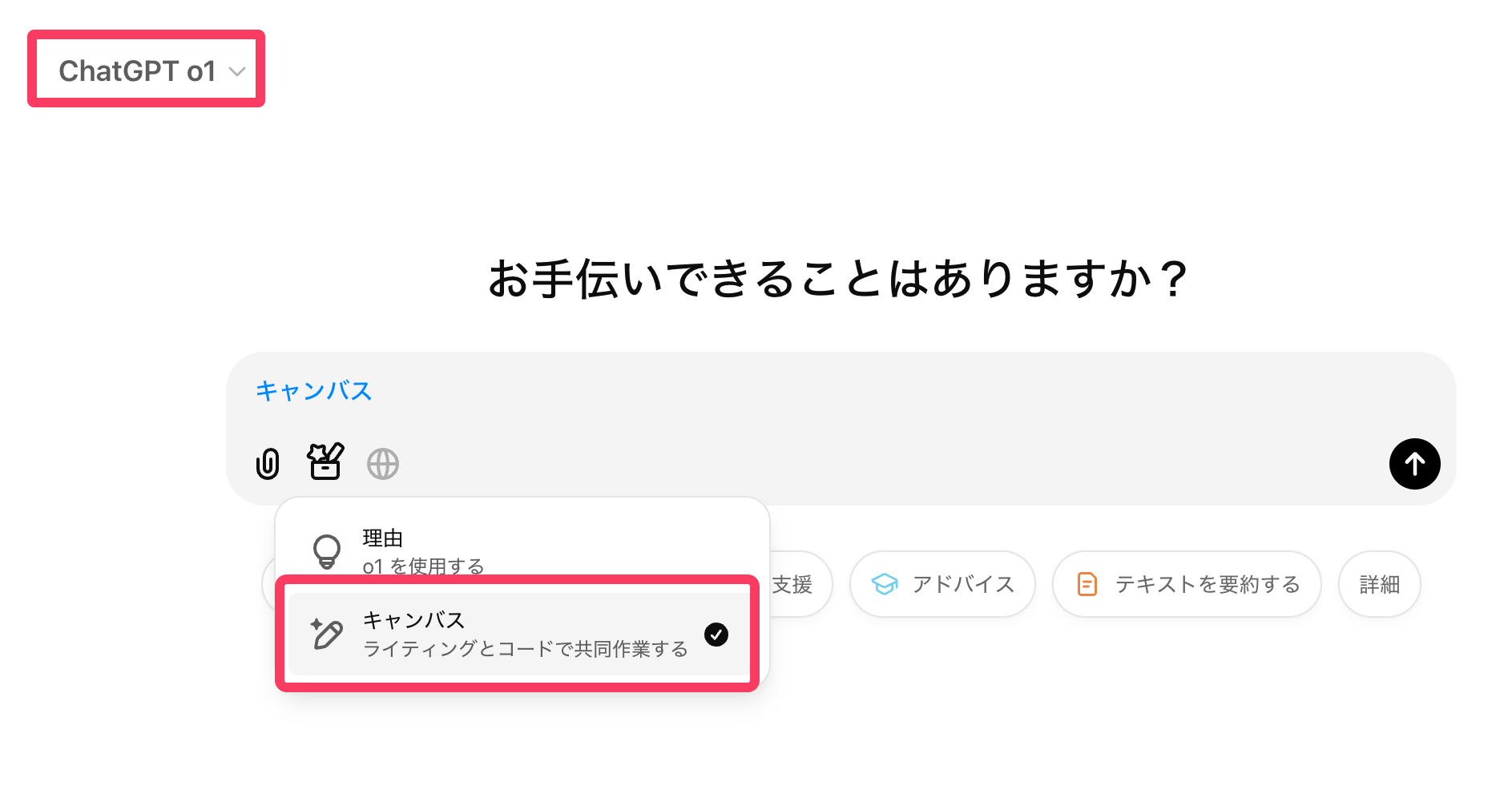
o1とCanvasの組み合わせを利用するには、ChatGPTの画面左上で「o1」を選択した状態で、ツールボックスアイコンまたは「/canvas」コマンドを使用する。

o1 × Canvas で開発してみたミニアプリサンプル集
以上のように、今回新たにo1でもCanvasを利用可能になったことで、より複雑な開発にも対応できるようになった。
また、コードの変更が即座にプレビューに反映され可視化できるため、AIへの修正指示&試行錯誤が容易になり、開発効率が大きく向上している。
以下では、「新・Canvasでどこまでできるか?」を試してみた結果を紹介する。
ビジュアライズツール、ユーティリティアプリ、ブラウザゲームという3つの分野で作ってみたサンプル群と、使用したプロンプトを公開しているので、ぜひこれらを参考に新しくなったCanvasを触ってみて欲しい。
ChatGPT Canvasでプレゼンに使えるチャートを作る
プレゼンテーションや講義資料を作る場合、インタラクティブに動かせるグラフや、グラフィックアニメーションを使えたら良いのに・・・と思ったことはないだろうか。
Canvasを使えば、デザインやプログラミングの知識がなくても、誰でもその夢を叶えることができる。
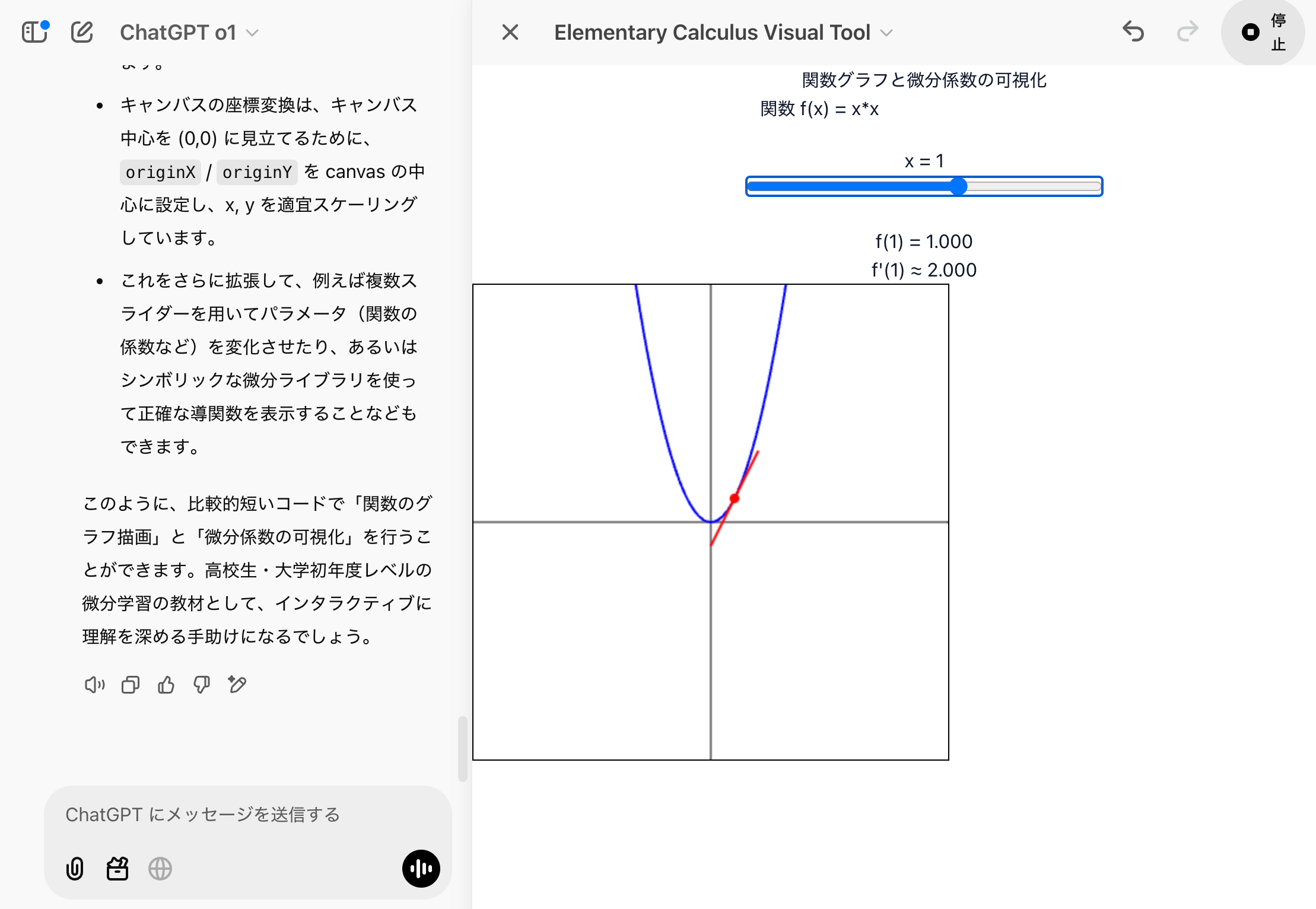
例えば、自分が高校の数学の先生であると仮定して、生徒に微分係数の意味を説明したいなら、こんなインタラクティブなツールを作ってみてはどうだろう。
スライダーを動かすことで、接線の傾きが変わっていく様を観察できる。

このように、Canvasさえあれば、グラフを時系列で変化させ動かすことも可能だし、複雑な概念を説明する際の図解やシミュレーションを、豪華なアニメーション付きで見せることも可能だ。
非エンジニアのユーザーにとっては、これが最も実用性の高い用途ではないだろうか。
これまでは、デザイナーやプログラマに依頼しなければならなかったことが、自分1人で、ChatGPTに頼むだけで、実現できてしまうのだ。
他にも例を作ってみたので、実際のプロンプトとともに紹介する。
統計学の「相関係数」の概念を説明するために、シミュレーションを用意してみる。
相関係数が大きくなったり小さくなったりすると、散布図の形がどのように変わるかを、アニメーションで見せることができると、説明が楽になりそうだ。
そこで、ChatGPTで、o1モデルに以下のようなプロンプトを投げてみる。
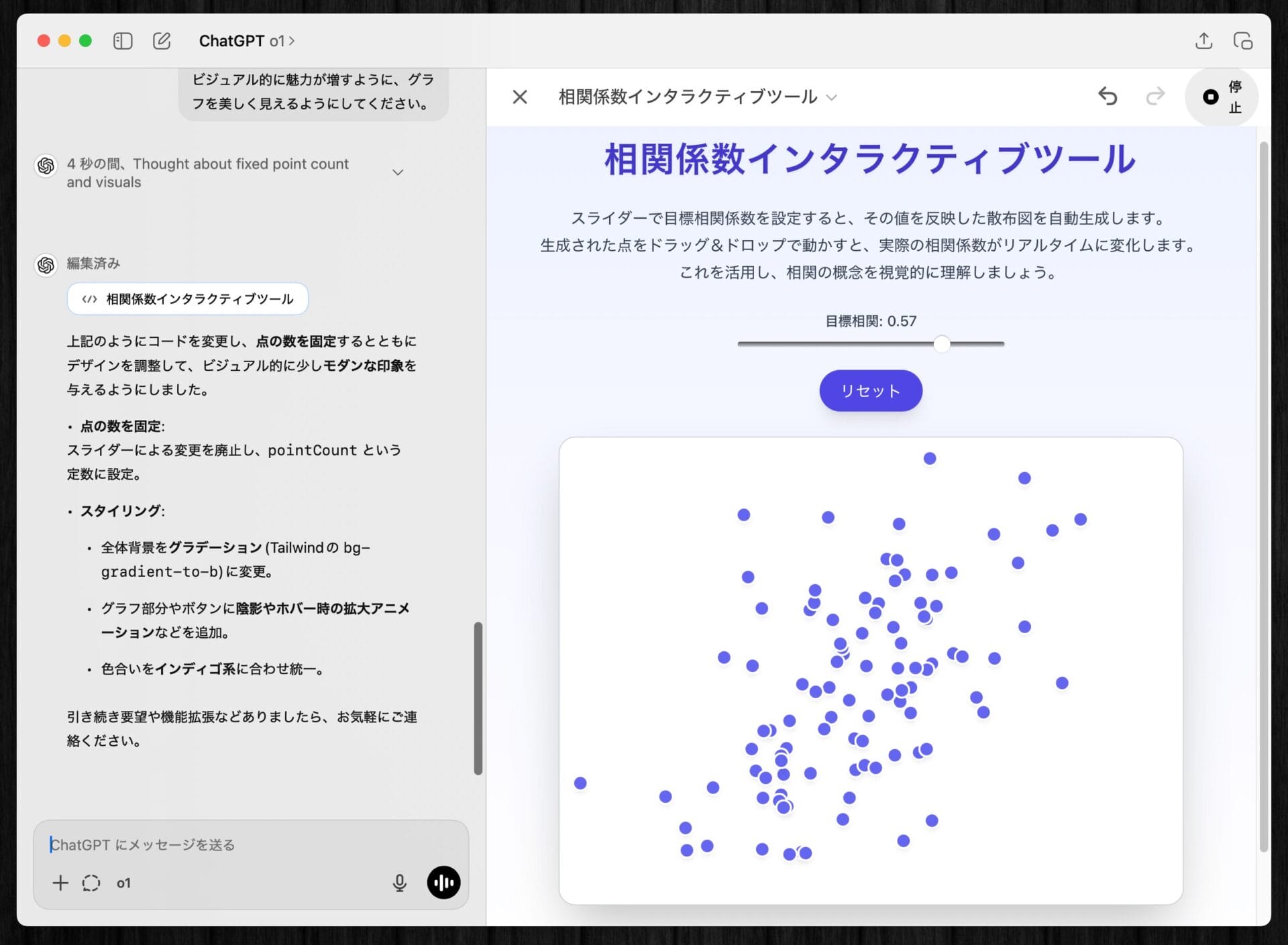
/canvas 統計学の初級の授業を受講する大学生のための、相関係数について散布図を動かしながら視覚的に学べるインタラクティブなツール。すると、即座にChatGPTが必要なコードを書き始める。
画面右上の「プレビュー」をクリックするだけで、一瞬にしてインタラクティブな説明資料が表示される。
プレビューを見ながら何度かやりとりして、デザインを調整してもらった末に、完成したのが以下のツールだ。

ここでは、講義資料に活用する例を考えてみたが、ビジネスシーンでも、自社のデータを使って様々な可視化やシミュレーションを行うことができ、非常に役立ちそうだと感じた。
ChatGPT CanvasでWebアプリを開発する
ChatGPTとの対話だけで、瞬時に実際に動作するアプリを開発できるので、日常のちょっとした不満や手間を解消してくれる自分専用の便利アプリを、誰でも簡単に作れる。
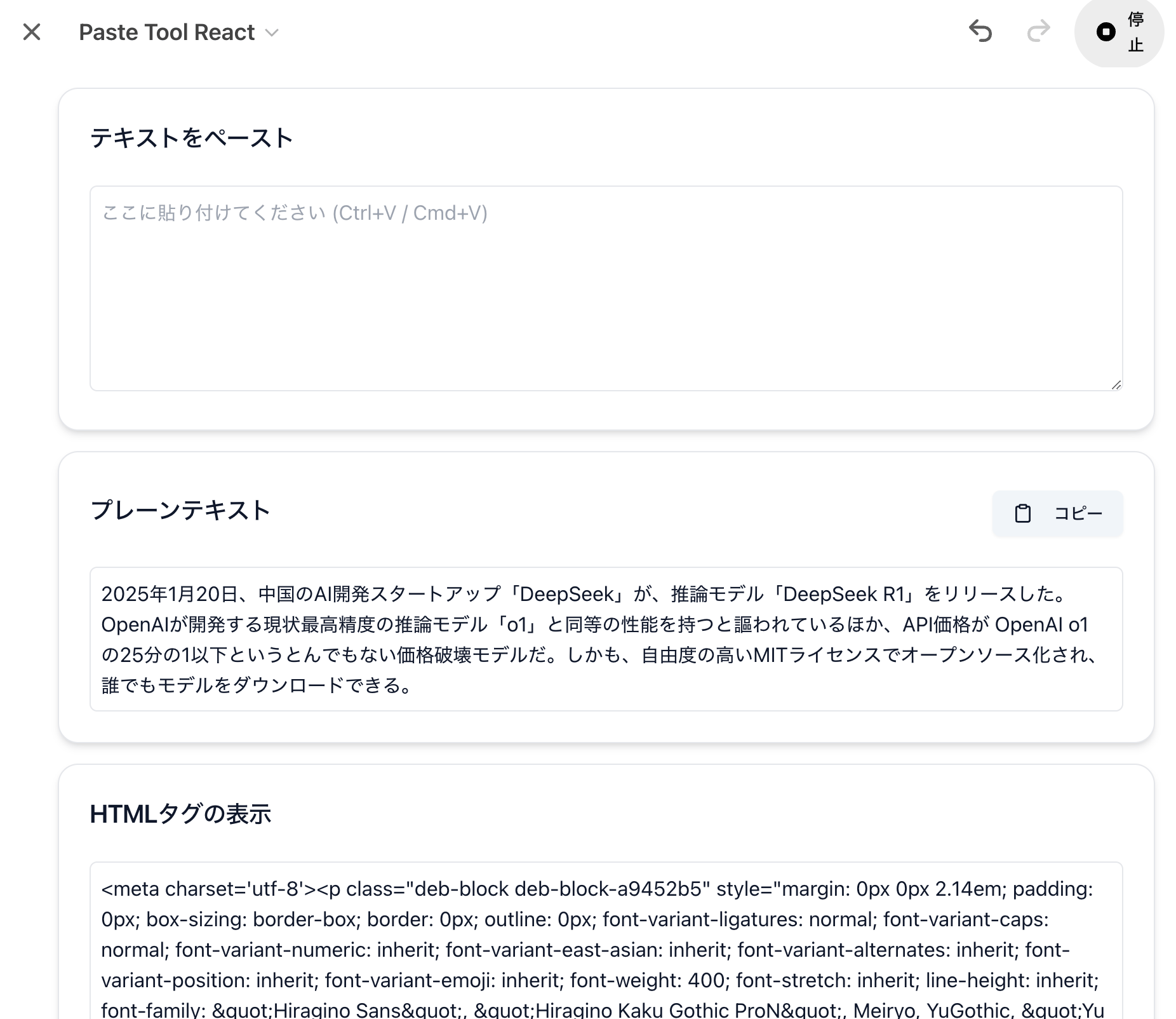
例えば、コピー&ペーストでテキストを貼り付けると、フォントサイズや太字などの装飾要素を取り除いて、プレーンテキスト化してくれるアプリを、プロンプト一発で生成することができた。

また、WebサイトやWebアプリのプロトタイプを生成する、という用途でも役立ちそうだ。
アプリやサイトの構成アイディアを検討する段階で、対話形式で瞬時にプレビューに反映されていくCanvasがあれば、構想を膨らませるのが非常に楽になるだろう。
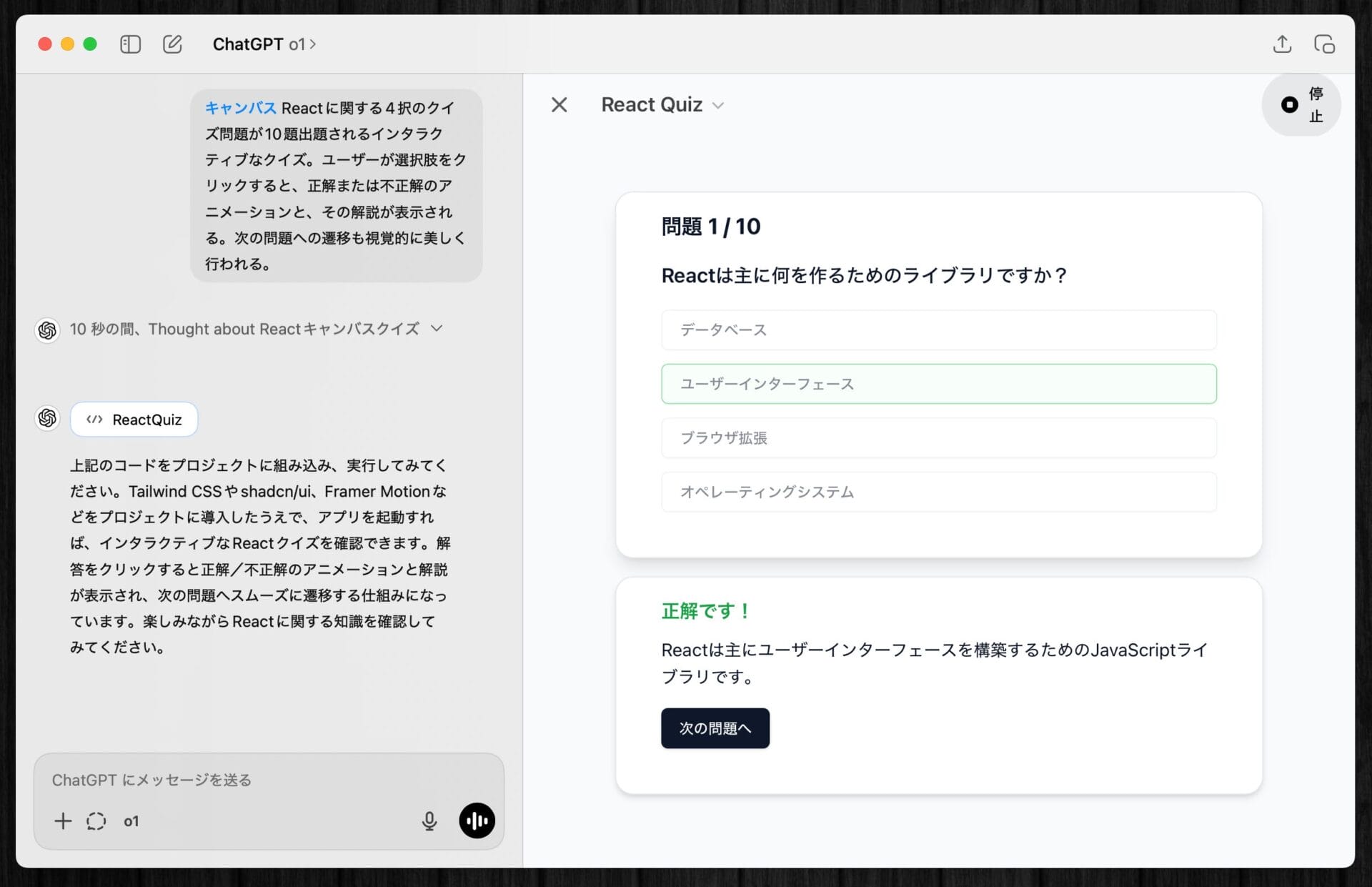
例えば、正解・不正解のアニメーションや、スムーズなトランジション効果が付いているクイズアプリも、プロンプト一発で生成することができた。
/canvas Reactに関する4択のクイズ問題が10題出題されるインタラクティブなクイズ。ユーザーが選択肢をクリックすると、正解または不正解のアニメーションと、その解説が表示される。次の問題への遷移も視覚的に美しく行われる。
また、ドラッグ&ドロップでの直感的な操作が可能なToDoアプリも、プロンプト一発で生成できてしまう。
/canvas ドラッグ&ドロップでタスクカードを移動できるカンバンボード形式のToDoリスト。タスクの新規追加も可能にすること。
一度生成されてプレビュー表示中であっても、チャットで「ダークモードにしてください」など追加修正の指示をすると、プレビューも自動的に更新され、対話形式でリアルタイムに開発を進めることができる。
ChatGPT Canvasでブラウザゲームを開発する
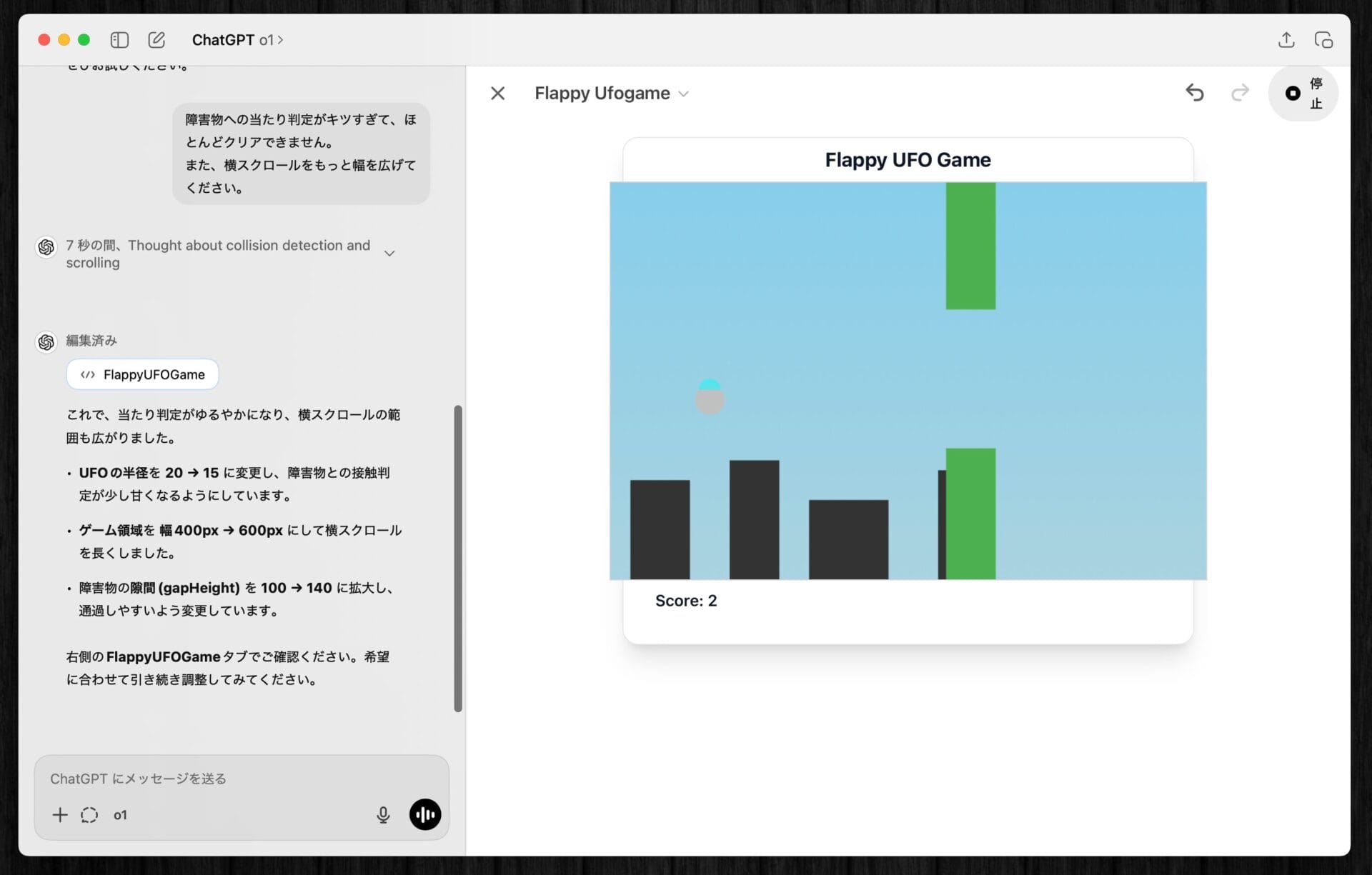
少し複雑な例を挙げると、Flappy Bird風のブラウザゲームを、Canvasで開発することもできた。
まず最初に、どんなゲームを作りたいかをシンプルなプロンプトで指示する。
/canvas flappy birdのような、クリックすると落下するキャラクターが浮遊することで、障害物を避けていくゲーム。UFOと街を模した背景とする。ゲームは無事に動作したものの、あまりにも障害物の幅が狭く、どうやってもスコアが取れなかったので、当たり判定の修正を依頼した。
またゲーム画面もとても小さく感じたので、ゲーム画面の横幅も広げるように指示している。
障害物への当たり判定がキツすぎて、ほとんどクリアできません。
また、横スクロールをもっと幅を広げてください。ChatGPTのCanvasを起動して、プレビューのゲームが動作した状態のままで、画面左側のチャット画面にこうした修正指示を打ち込むだけで、ゲームがちゃんと修正されていく。

荒削りな部分もあるが、実用性はピカイチ
ChatGPTのCanvasを使って、グラフィックやアニメーションを作成してみたり、日常の作業を省力化する便利アプリを作ってみたり、ゲームの簡易デモを作ってみたり、短時間遊んでみただけでも、かなり幅広いユースケースの可能性を感じることができた。
非エンジニアであっても、自分の悩みを解決するツールを、ChatGPTに相談するだけで作れてしまうというのは革新的だ。
とはいえ、まだまだ荒削りな部分はあり、プロユースには十分な性能とは言えないかもしれない。
例えば、HTML/Reactのレンダリングが可能、とされているだけで、あまりCanvas自体のドキュメンテーションは充実していない。
外部のライブラリをインストールすることも可能だが、ライブラリによって対応していたり対応していなかったりしてよく分からない。
また、原因不明のエラーが出続けてプレビューが一度も成功しなかったり、本格的なアプリ開発を行うのはまだまだ制約がありそうではある。
とはいえ、エンジニアにとっても、日々のちょっとした問題を解決するため、即座に動作するミニアプリを入手できるのは非常にありがたい。
これまでもClaudeのArtifactsなどの同様のツールは存在したが、ついにChatGPTにも実装されたことで、さらにこの分野の発展が進むことに期待したい。