23年11月にMidjourneyに新たに導入されたばかりのStyle Tunerを、さらに便利に使うためのツールが、Discordのコミュニティ内で早速開発された。
Style Tunerは、画像生成プロンプトに基づいて、16〜128ペアの異なる画像パターンをユーザーに掲示し、その中からユーザーが好みの画像を選んでいくことで、極めて繊細にアートスタイルを自分好みに調整できる機能だ。
チューニングしたスタイルは、プロンプトの末尾に「--style b296n33wN6X586wl」などと--style <code>を打ち込むことで、繰り返し何度も、作成した本人でなくても、そのスタイルを適用できる優れたツールだ。
しかし、この暗号のような文字列で表されたスタイルコードは、「どんなプロンプトから生み出されたのか?」が分からないのがデメリットの一つ。
自分が非常に気に入った画像を見つけて、そのプロンプトが入手できたとしても、スタイルコードの部分の中身がどうなっているのか全く分からないため、自分で再現したり微調整したりするのが困難だったのだ。
そこへ、スタイルコードから元々のスタイルチューナーを復活させられる「Style Decoder」というツールと、スタイルコードの中身を紐解いてスライダーで強弱を微調整できる「Style Sliders」が登場したのだ。
この記事では、Midjourneyコミュニティによって生み出された素晴らしいこれらのツールを、実際に動かしながら、その使い方を紹介する。
Style Tunerの使い方のおさらい
Style Tunerについては、当サイトでも詳しくその使い方を解説する記事を用意している。
ざっくりおさらいすると、Midjourneyで通常の/imagineコマンドではなく/tuneコマンドを入力してから画像生成のプロンプトを打ち込むと、専用URLが発行されてスタイルチューナーが起動する。

スタイルチューナーでは、異なる画像の組み合わせが表示され、自分が望むスタイルの画像の方を選択していくと、その好みを反映したスタイルコード(暗号のような文字列)が手に入る。
スタイルコードを、以降で/imagineコマンドを使って画像を生成する際に、末尾につけると、一度作成したスタイルが繰り返し適用できるというものだった。
「Style Decoder」で好きなスタイルコードの中身を知る
Style Decoderは、フィリピンのプログラマーのJan Boon氏が開発したツール。
いわば、上で紹介したスタイルチューナーの「逆」を行うツールだ。
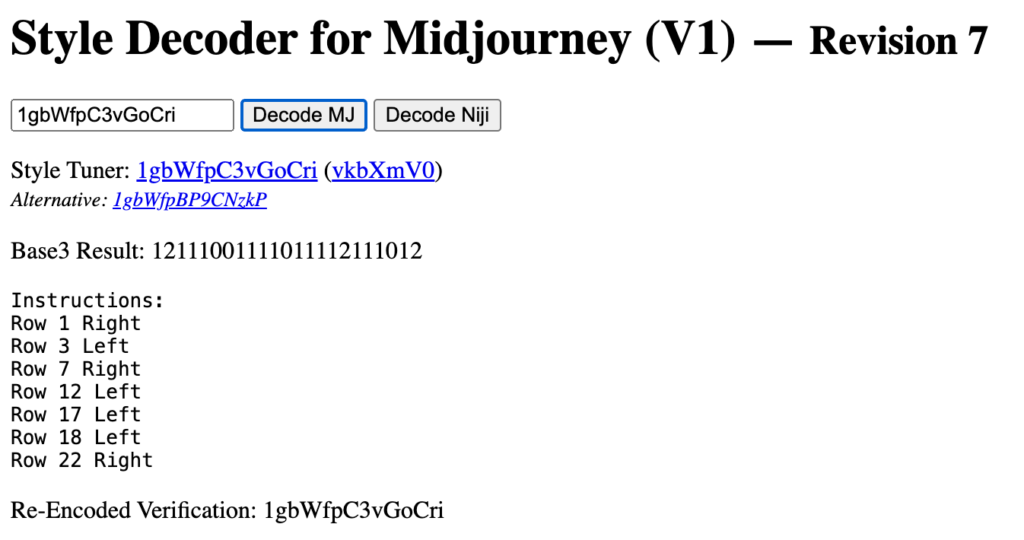
スタイルコードだけを持っていて、元々のプロンプトを知らない状況下で、Style Decoderにスタイルコードを打ち込むと、元々のスタイルチューナーを復活させて起動することができる。
例えば、X上でArtiMindArtというユーザーが公開している、長時間露光の動きのある写真を作れるスタイルコードがどのように作られたのかを紐解いてみよう。

このスタイルコードは、1gbWfpC3vGoCriだ。
通常は、このスタイルコードがどのように作られたのか、初期のプロンプトや、画像のチョイスについては、知ることができなかった。
これをスタイルデコーダーに入力して「Decode MJ」をクリックしてみると、元々のスタイルチューナーのURLと、そのチューナー内で作成者がどちらの画像パターンを選択したのかの履歴が閲覧できる。

デコードされたスタイルチューナーのURLは以下のボタンから開くことができる。
オリジナルのスタイルチューナーを見ることができれば、非常に多くの情報が得られて参考になる。

最初に/tuneコマンドを使用した際のオリジナルのプロンプトが把握できるので、自分で少しこのスタイルをアレンジしたい、というような場合にも、オリジナルのプロンプトに改変を加えることが可能だ。
long exposure image:: of a train:: , going through the town, in the style of dark red and light orange, y2k aesthetic, dark maroon and light green, konica auto s3, dark white and yellow --ar 16:9また、元々のスタイルコードの制作者が、どちらの画像パターンを選択したかも閲覧できるので、プロンプトを変えずに、少しだけスタイルの選択結果を変更したい場合に、一部の画像だけ選択を変更することなどが可能だ。
「Style Sliders」でスタイルコードの微調整を行う
Style Slidersも、Style Decoderと同じ人物が開発したツール。
これは、スタイルコードを読み取って、元々のスタイルチューナーに表示されていた各画像ペアを、テキスト版で表示してくれるツール。
さらに、左右の選択肢をスライダーで緻密にミックスでき、スタイルを微調整することが可能になる。
例えば、今度は非常にフォトリアリスティックな画像が生成できる、XユーザーのTatiana Tsiguleva氏が公開しているスタイルコードを微調整してみる。

このスタイルコードは、4yuG4HZyCHwGsXsxだ。
Style Sliderを開いて、このコードを入力してみる。
すると、次のようにスタイルチューナーでの選択結果が、テキスト形式で表示される。
左を選んだ場合はスライダーが一番左に、何も選んでいない場合は中央に、右を選んだ場合はスライダーが一番右にあることがわかる。

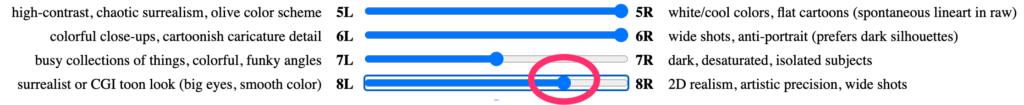
Style Decoderで元のスタイルチューナーを復活させて、例えば8番目のスライダーがどの画像に対応しているのかを見てみると、以下のようになっていた。
左が「surrealist or CGI toon look (big eyes, smooth color)」、右が「2D realism, artistic precision, wide shots」となっている。
ここで左を選択してしまうと、「CGI toon look」という要素が入ってしまうので、フォトリアリスティックなスタイルとしてのクオリティが落ちてしまうだろう。

元々のスタイルチューナーでは、左か右かを二択で選択しなくてはならないが、スタイルスライダーの良いところは、微妙な位置でスライダーを停止させることも可能で、それに応じたスタイルコードを発行できることだ。
特定の画像の選択が、スタイルに大きく影響を与えてしまい、その影響度を下げたい時に、50%くらい選ぶ、というような微妙な調整が可能になるのだ。

スタイルチューナー自体が、かなりのトライアル&エラーを重ねて好みのスタイルに近づいていく作業であることから、スライダーを使ってさらに試行錯誤の量が増えてしまうかもしれず時間がいくらあっても足りないのがデメリット(沼)。
ただ、このスタイルは滅茶苦茶いい!というお気に入りが生まれた時には、スライダーを使った微調整によってパーフェクトに近づけていくことができるのは非常に便利だろう。
お気に入りのスタイルコードのオリジナルプロンプトを知ろう
この記事で紹介した「Style Decoder」と「Style Sliders」を使うことで、スタイルコードの奥深い世界にさらに足を踏み入れることができるだろう。
スタイルコードから、/tuneコマンドに入力されたオリジナルのプロンプト、またそのスタイルコードを作成したオリジナルのスタイルチューナーのURL、そしてそのスタイルチューナーでの選択結果まで見れてしまうのは、スタイルチューナーの使い方をマスターしたい人にとって非常に恩恵がある。
ゼロから使い方を学んでいくのは大変なので、他人のスタイルチューナーからコツを掴んでいくのが良いだろう。
気に入ったスタイルコードをDecoderに入れてみると、複数のスタイルチューナーが組み合わされているケースもあり、他のユーザーがどれだけ試行錯誤を繰り返してそのスタイルに至ったのかを紐解くことができる。
スタイルコードを使うのが非常に上手いユーザーを見つけて、その人が使っているスタイルコードを片っ端からDecoderに入れていけば、スタイルチューナーの仕組みを理解して、自分のスタイルコードの使い方の上達も大幅に加速させることができるはずだ。