
ChatGPTを開発するOpenAIは、クリスマスまでの平日毎日、新機能や新製品をライブ配信で発表する「12 Days of OpenAI」を実施中である。
4日目となる今日は、これまでChatGPT Plusユーザー向けにベータ版として提供されていた「Canvas」機能が正式リリースされ、様々な機能強化が行われた。
Canvas上でのPythonコード実行やカスタムGPTへの統合などが可能になり、応用の幅が更に広がりそうだ。
この記事では、OpenAIのライブ配信中に紹介された使用例も振り返りながら、Canvas完全版の機能を解説していく。
なお、他の12日間の発表内容の総まとめ・解説記事は、こちらのタグ「12 Days of OpenAI」から確認することができる。日本時間の火曜〜土曜の午前3時にライブ配信が行われるので、次回以降の解説もお楽しみに。
2025年1月24日、さらにCanvasが強化され、Webアプリの開発と実行をChatGPT上で行えるまで進化した。最新のアップデート情報は、以下の記事でも解説しているので参考にしてほしい。
ChatGPTで使える「Canvas」とは?
Canvasは、従来のチャット形式のAIとの対話の横に、ドキュメント的な編集ウィンドウを表示して、AIが文章作成・コーディングなどを支援してくれる機能である。
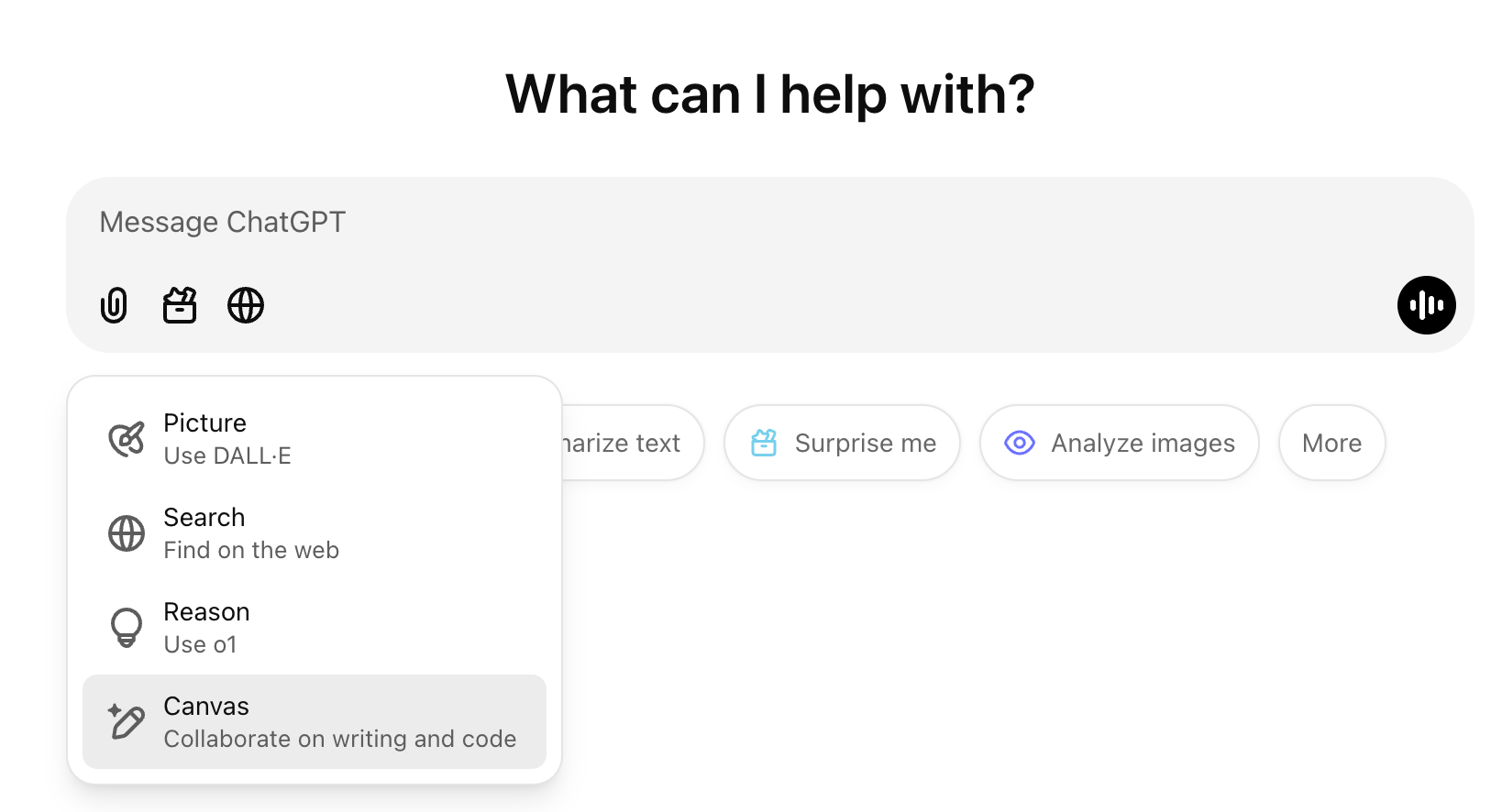
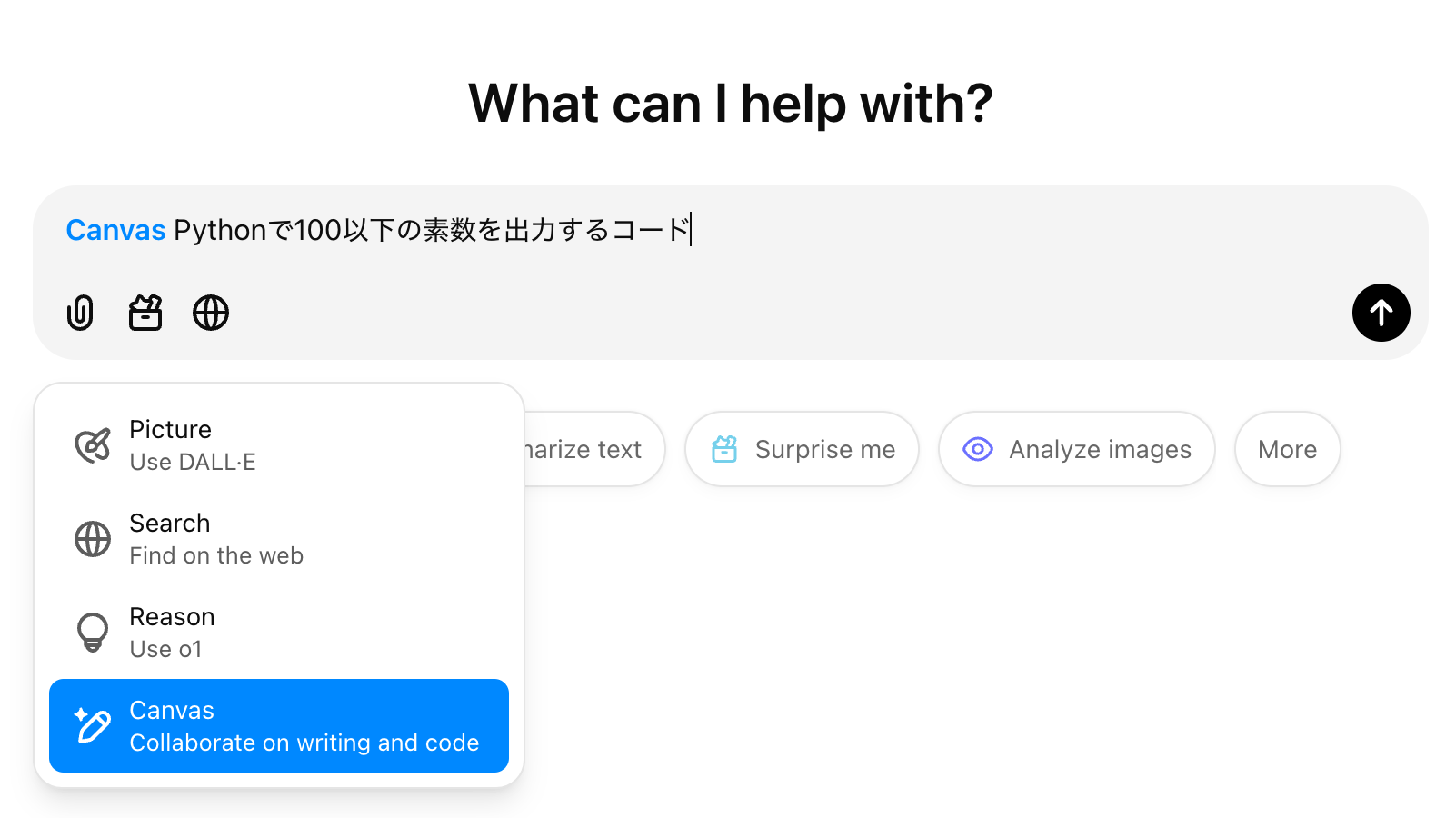
今回新たに追加された「ツール」アイコンからCanvasを指定して、文章の作成やプログラムの作成を依頼すると、Canvasが起動する。

Canvasを有効にしたチャットでは、左側に通常のチャット欄が表示され、右側に「Canvas」と呼ばれる編集可能なドキュメントスペースが表示される。

Canvas上では、従来から以下のような作業を行うことができた。
- 並行編集: ChatGPTが生成した文章やコードを右側で編集可能。ユーザー自身が手動で編集しながら、ChatGPTからのフィードバックや修正指示を活用できます。
- リビジョン管理: ドキュメントの段階的な編集や変更点がわかりやすく、どこがChatGPTによる修正箇所なのかが視覚的に把握できます。
例えば、ユーザーが手動でCanvasの生成結果のコードの一部を編集して、編集履歴を表示させると、改変した行がわかりやすく表示される。

Day3におけるCanvasの強化内容まとめ
1. Canvasの全ユーザーへの開放
これまでPlusユーザー限定だったCanvasが、全てのユーザーに向けて解禁された。
ChatGPTにおいて、GPT-4oモデルを利用しているすべてのユーザーは、新規チャットの作成エリアの「ツール」ボタンから、Canvasを立ち上げることが可能になる。
従来、明示的にCanvasの起動を指示する分かりやすい方法がなかったので、「ツール」ボタンが追加されたのは嬉しい。
また、従来と同じく、出力結果のテキストが多い場合に、自動で「Open in Canvas」ボタンが表示されるため、そこから利用することも可能だ。
2. Canvas上でのPythonコード実行
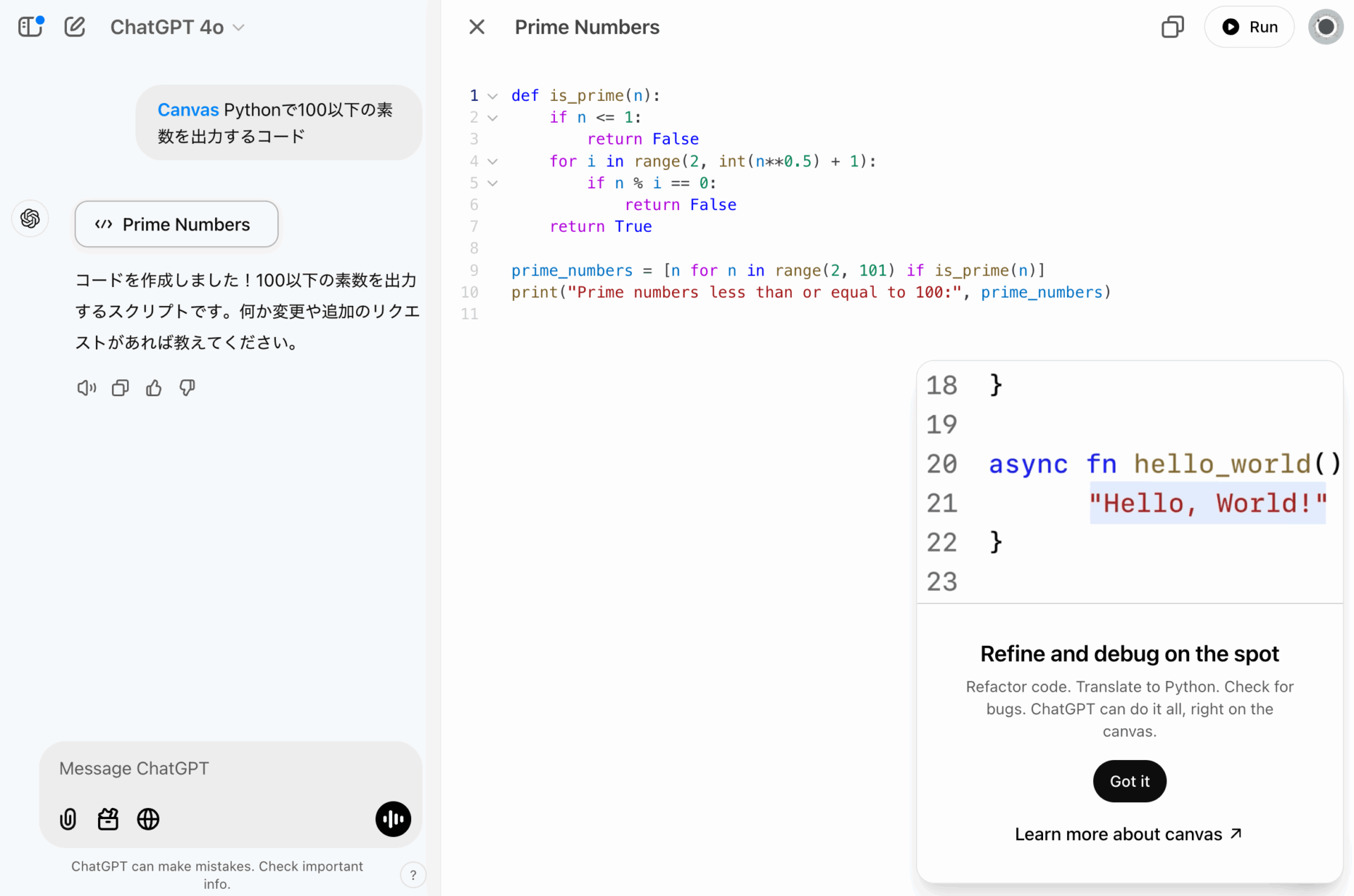
今回の注目は、コードの生成と編集だけでなく、実行環境までが備わった、という点だろう。
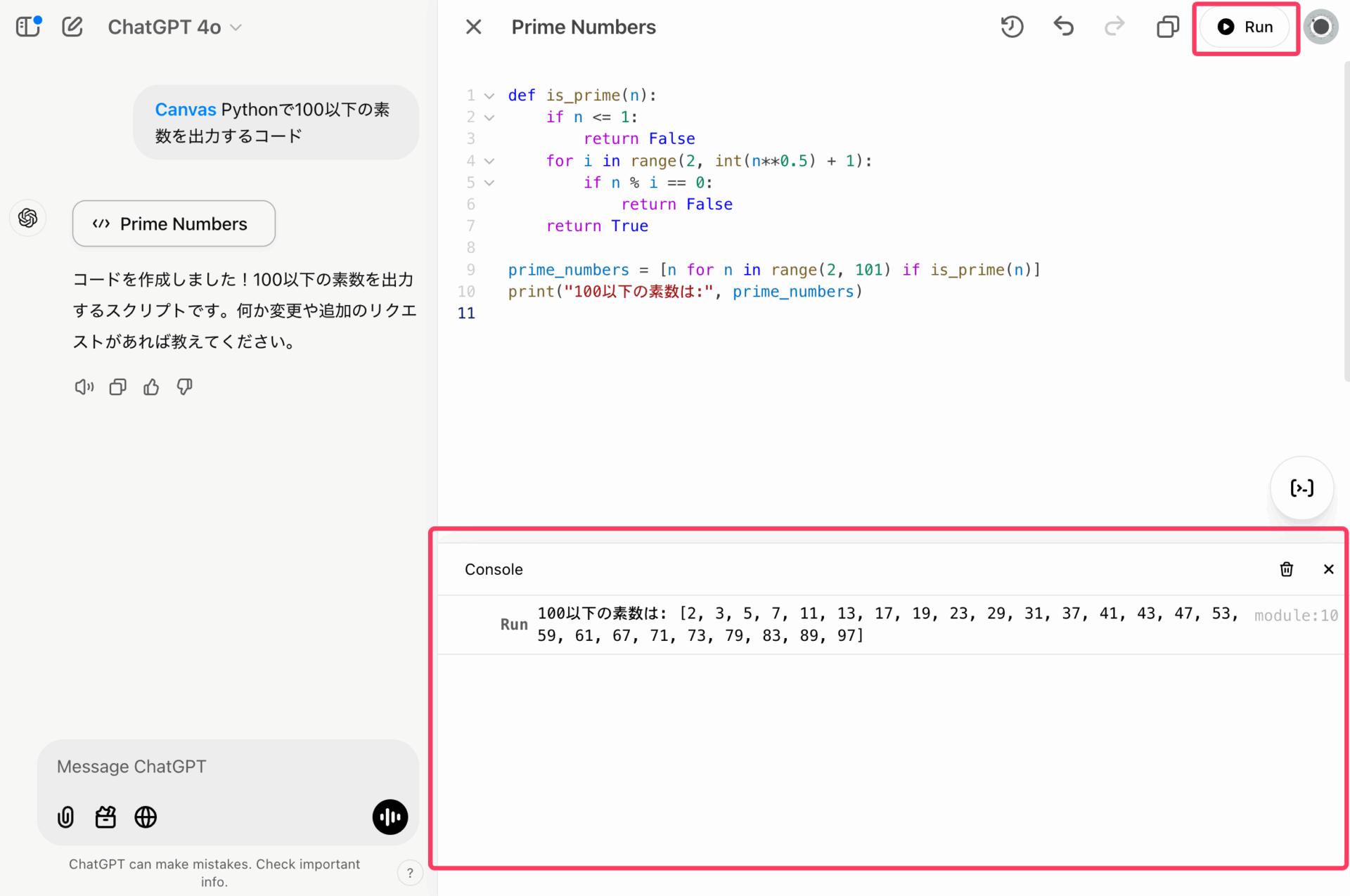
Canvasの右上にある「Run」ボタンをクリックすると、画面下部に実行結果を表示するコンソールが現れ、コードを実行した結果が表示される。これによって、ChatGPTとの対話的なコード開発がさらにスムーズになる。

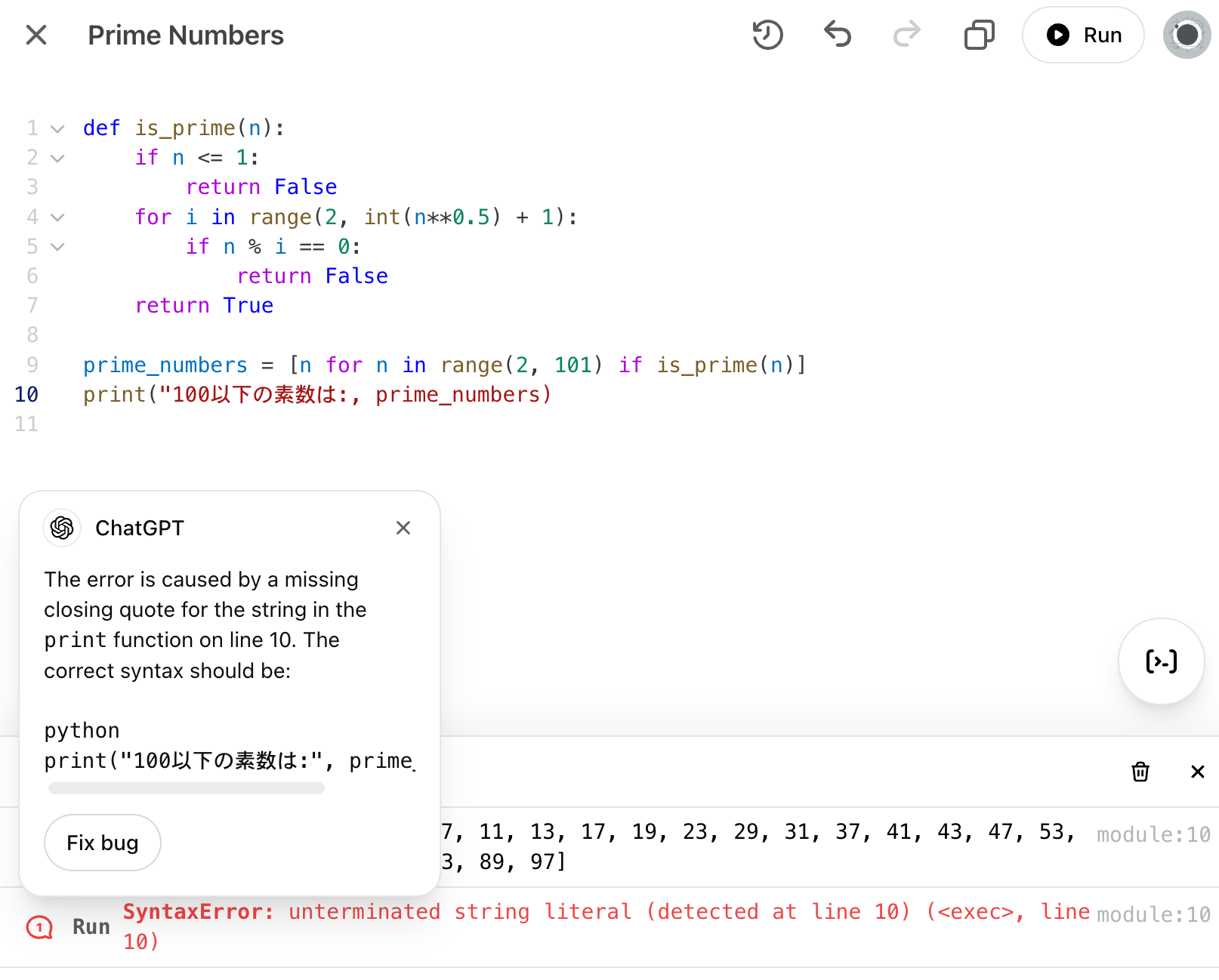
更に、コードを実行した結果、エラーが生じた場合には、ChatGPTはその結果を踏まえてコメントや修正提案を行なってくれる。
わざと10行目のダブルクオートを削除して、エラーを発生させてみると、なぜこのエラーが発生したのかの解説と、「Fix bug」ボタンが表示され、

デバッグのサポート役や、プログラミング学習のサポート役などとして、非常に便利そうだ。
WebAssemblyベースのPythonエミュレーションにより、グラフィック出力(プロットや図)まで可能だそうだ。
3. CanvasをGPTs(カスタムGPT)でも利用可能に
カスタムGPT(独自の指示やコンテキストを与えたGPT)にも、Canvas機能が適用可能になった。
これにより、自前のパーソナライズされたGPTが、文章やコードをCanvas上で直接編集・生成できるようになる。
コードの学習をサポートするGPTsなどが、Pythonの共同編集・実行環境を備えたことで、更に役立ちそうだ。
ライブ配信中では、以下のような活用例が示された。
- 活用例:
- 「サンタ代筆GPT」などのカスタムGPTを作成し、受信した手紙をCanvas上でドラフト化。
- カスタムGPTに「Canvasを使って回答する」ことを指示しておくと、自動的にCanvas画面にコンテンツが展開される。
新生「Canvas」の具体的な使用例
ここでは、ライブ配信中で触れられたいくつかの活用例を簡単にサマリーとしてまとめた。
これらを斜め読みすれば、生まれ変わったChatGPTのCanvas機能を活用する方法について、大まかなイメージが得られるだろう。
1. ストーリー作成
- シナリオ: 「子ども向けのクリスマスのエルフ物語」を執筆。
- 手順:
- Canvasボタンを押してドキュメント編集空間を開く。
- 「子ども向けのエルフを主人公にしたクリスマスストーリーを書いて」とChatGPTに指示。
- ChatGPTがCanvas上に物語を生成。ユーザーは題名や表現の微調整を右側で直接編集可能。
- 「絵文字を追加」などの簡易操作ボタンでストーリー全体に創造的な修正を瞬時に適用。
2. 執筆物へのフィードバックと改稿
- シナリオ: 「サンタのソリとダークエネルギー」に関する物理エッセイをCanvasに貼り付け、教授視点でのフィードバックを依頼。
- 手順:
- エッセイをチャット欄へ貼り、「Open in Canvas」ボタンでCanvasへ移行。
- 「物理学教授の視点からコメントを付けて」と依頼すると、Canvas上のテキストに行ごとのコメントが付与される。
- 提案箇所を「適用」ボタンで自動修正するか、自分で直接修正してコメントを消去するなど、柔軟な改稿が可能。
3. コードデバッグと学習支援
- シナリオ: Matplotlibを使ったプロットコードが上手く動かない場合、Canvas上でコードを貼り付けてエラー原因を特定。
- 手順:
- Canvas上でPythonコードを実行すると即座にエラーログが表示される。
- ChatGPTがエラーメッセージを解析し、該当箇所をコメントで指摘、ワンクリックで修正(Fix Bug)も可能。
- 修正前後のdiff(変更点)も「Show Changes」ボタンで確認できる。
- Sankey図などのグラフィック出力もCanvas内で即確認可能で、その場で改良を続けられる。
4. カスタムGPTへの統合事例
- シナリオ: 「サンタ用の返信草稿GPT」を作成し、Canvasで手紙の下書きを自動生成。
- 手順:
- カスタムGPTの設定画面で「Canvas」機能を有効化し、「返信はCanvasで行う」旨を指示。
- サンタ宛ての手紙や、子供の「Niceリスト」情報などをGPTに渡すと、Canvas上に返信文ドラフトが生成される。
- ドラフトを修正・調整したうえで、最終的な返事として活用可能。
「12 Days of OpenAI」3日目のまとめ
今日の発表の要点をまとめると、以下の通りだ。
- 今日のポイント:
- Canvasは全ユーザーへ公開。
- Pythonコード実行や、文章へのコメント機能、修正提案、バージョン比較など、多機能な「対話型編集・開発空間」誕生。
- カスタムGPTとの連携により、特定用途向けの「Canvasワークスペース」を構築できる。
「Canvas」によって、ChatGPTが、単なるチャット相手から、リアルタイムな共同編集・共同開発を行うことのできるパートナーへと進化する。
文章執筆、学習、研究、コーディングなど、あらゆる作業がAIのサポートによって効率化できる。