Difyは、GPT-4やClaude 3、Llamaなどの大規模言語モデル(LLM)を組み込んだアプリケーションを開発するためのオープンソースプラットフォームだ。
プログラミングの知識がなくても、非常に分かりやすいテンプレートや、ドラッグ&ドロップのフロー図を使って、直感的にアプリケーションを開発できるのが最大の魅力だ。
OpenAIやAnthropicのAPIキーを使えば、Dify上で、まるでChatGPTのような高度な機能を備えたチャットアプリを、30分もあれば誰でも自作できてしまう。
本当に革命的なノーコードLLMアプリ開発ツールなので、ぜひ一度は触ってみてほしい。
エンジニアが本番レベルの生成AIアプリケーションを素早く構築できるのはもちろん、非エンジニアであっても、テンプレートやコンポーネントを活用しながら、非常に複雑な機能を持つAIエージェントやAIアプリケーションの設計が可能だ。
有料だが面倒なインストール不要で利用できるWeb版と、多少の技術的知識が必要だがオープンソースで無料で利用できるセルフホスト版が存在する。
この記事は、プログラミング知識のないビギナーであっても、無料で使えるDifyのセルフホスト版を自分のMac/PC上にデプロイし、LLMアプリの開発が始められるだけの手順を、丁寧に解説するチュートリアルである。
この記事を最後まで読むだけで、以下の二つのサンプルLLMアプリを、実際にDifyで開発することができる。
- PDFを読み込ませその内容に基づいて回答してくれるRAGアプリケーション
- ユーザーの指示に従ってDALL-E 3を使って画像を生成してくれるAIチャットボット
ノーコードLLM開発の魅力と可能性
Difyは、技術的知識がなくても、分かりやすいシンプルなUI上で、サクサクLLMを組み込んだアプリの構築ができてしまうツール。
OpenAIのGPT-4、AnthropicのClaude 3、Groq Cloudで提供されているLlama 3やMistralなど、ありとあらゆるLLMをサポートしており、APIキーを入力するだけで、自分のアプリ内ですぐに各LLMを使用することができる。
さらに、テキストやPDFファイルをLLMのKnowledgeとして与えてファイルの内容に基づいて回答させるためのRAGエンジン、Web検索をするツールなど、LLM アプリケーション構築に必要になる周辺ツールも大量に組み込まれている。

複雑なアプリでも、条件分岐などをノードと線で表現するワークフローグラフ形式で編集でき、非エンジニアでも高度なAIアプリの構築が可能になる。
似たようなサービスでは、LangChainのGUIツールであるLangflowも同様のUIを採用しているが、Difyの方がよりデプロイが楽で、直感的なインターフェースで利用できると感じる。
Web版かセルフホスト版か:Difyを使う2つの方法
Difyには、大きく二つの利用法がある。
自力で環境構築してローカルPCやサーバー上にデプロイするか、すでにお膳立てされた公式Webサービスを利用するかだ。
1. Webから利用
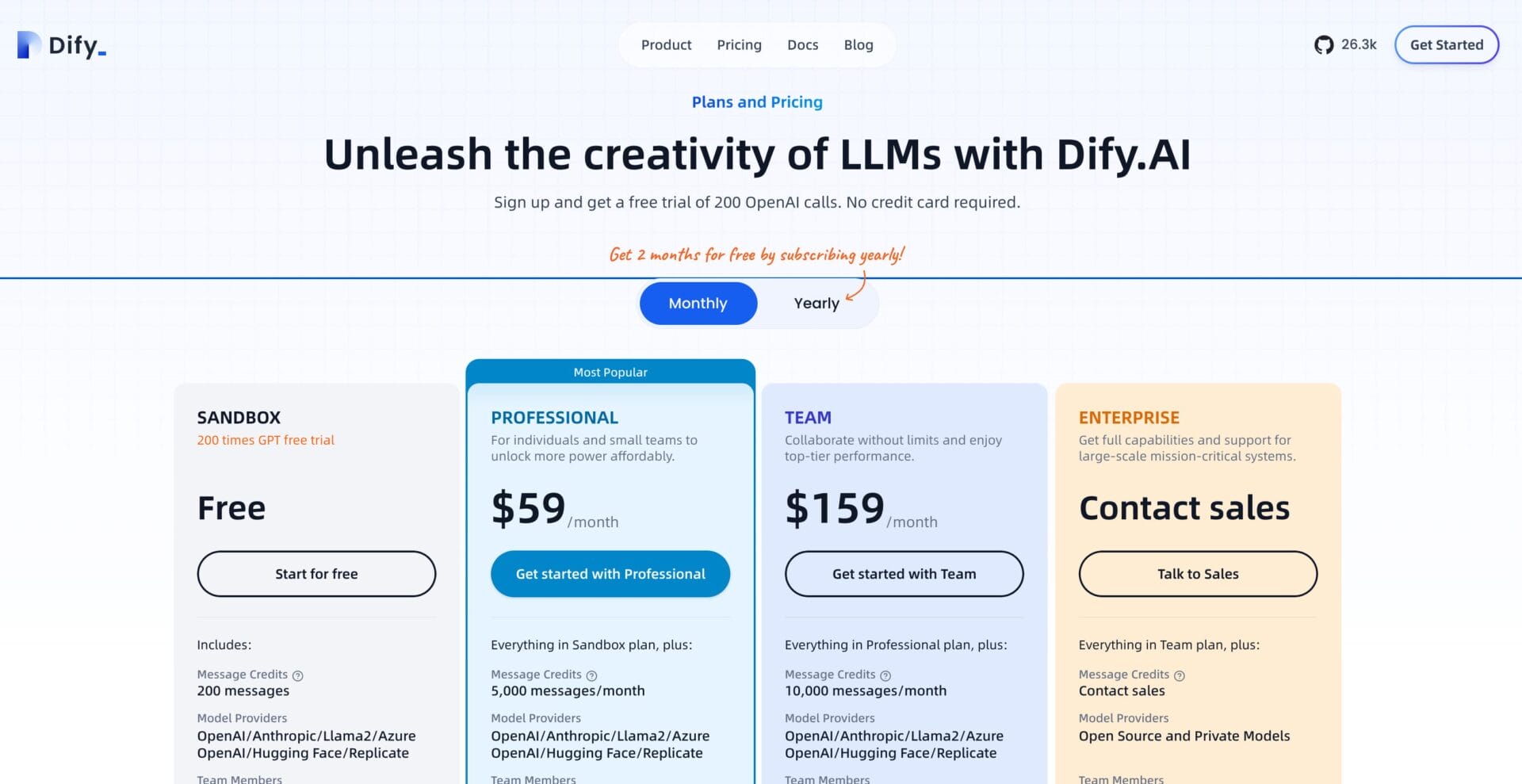
こちらは、Dify.aiのWebサイトからアカウントを作成して、Web上でAIアプリの構築をすぐに開始できる方法だ。
ただし、一番安い有料プランでも月額59ドルと結構高額である。

自分のPC上で無料のセルフホスト版を動かした方が、色々な実験を自由にできて楽しいので、筆者としてはWeb版は使用せず、最初からセルフホスト版に挑戦することをお勧めする。
ただ、Web版であっても、200回までOpenAIのチャットのリクエストができるお試しフリープランはあるので、とにかくまずはDifyを試したいという人は、Web版にサインアップするのも良いだろう。
その場合、以下のDocker DesktopでMacにDifyをインストールする手順は、飛ばして読んでも構わない。
2. Githubで公開されているセルフホスト版のデプロイ
Difyはオープンソースで開発されており、Githubに公開されているディレクトリをダウンロードしてこれば、自分のPCや任意のサーバー上でDifyを動かすことができる。
これはセルフホスト版と呼ばれ、Difyの無料版と考えることができる。
基本的にはDifyを構成するすべての機能にアクセスできるので、技術的な知識があれば、こちらを使った方がデプロイの柔軟性やカスタマイズ性が高い。
この記事では、MacにDifyをダウンロードしてきて、自分のローカル環境下でDifyを動作させる方法を解説する。
インストールにはいくつかの方法があるが、ここでは、最も初心者でも分かりやすく再現できると思われる、Docker Desktopを使ったインストール方法を解説する。
Docker DesktopでDifyをMacにインストールする方法
それでは、実際にセルフホスト版をDocker Desktopを使ってインストールする手順を解説する。Web版を使用する場合には、このセクションは読み飛ばして良い。
筆者はMac Book AirでインストールしたためMac前提の説明になっているが、同じことはWindowsでも可能なはずである。
Difyの公式サイトでも、Dockerを使ったインストール手順は解説されているが、解説が英語であるのと、ターミナルを使ったことのないプログラミング未経験者には少し分かりにくい部分もあることから、記事執筆時点で最新のインストール方法を、以下に詳しく解説しておく。
Docker Desktopのインストール
まずは、大前提としてDocker Desktopを入手する必要がある。こちらも無料で利用できるので安心してほしい。
Dockerとは、アプリケーションを開発、配布、実行するためのオープンソースプラットフォームだ。
Dockerを使うと、アプリケーションとその依存関係をパッケージ化して、「コンテナ」と呼ばれる単位で共有することができる。
Difyのインストール時に、Difyを動作させる環境を丸ごとコンテナとして引っ張ってくるために使う。
Dockerを使いやすくした「Docker Desktop」アプリは、DockerコンテナをMac、Windows、Linuxで簡単に構築、共有、実行するためのグラフィカルなユーザーインターフェースアプリだ。
これにより、アプリ上で見やすい形で、Dockerのコンテナなどの管理ができるようになる。
まずはDocker Desktopの公式サイトにアクセスして、アプリをダウンロードしてくる。
.dmgファイルがダウンロードできるので、それを実行してアプリをインストールする。

インストールが完了してDocker Desktopを起動すると、メニューバーにDockerのアイコンが現れ、Dockerが動作していることが分かる。
Dockerでの仮想CPU/メモリの割り当て
Difyの公式インストールガイドに、以下のようにDocker仮想マシンに最低限必要な仮想CPUの数とメモリの容量が指定されている。
Set the Docker virtual machine (VM) to use a minimum of 2 virtual CPUs (vCPUs) and 8 GB of initial memory. Otherwise, the installation may fail.
これを反映するには、Docker Desktopのアプリで、以下のようにして設定画面に進み、CPUとメモリのリミットをそれぞれ引き上げておく必要がある。

- Docker Desktopアプリを開く
- 「Settings」(設定)メニューを開く
- 「Resources」(リソース)タブを選択する
- 「CPUs」スライダーを使ってCPUの数を2以上にする
- 「Memory」スライダーを使ってメモリを8GB以上にする
筆者は、メモリ16GBのM3 Mac Book Airを使用しているが、CPU Limitを8に、Memory Limitを10GBに引き上げておいた。
設定を変更したら、「Apply & restart」をクリックしてDocker Desktopを再起動する。
Dockerを使ったDifyのインストール手順
下準備が完了したので、いよいよDifyのインストール作業を進める。
Macなら「ターミナル」アプリ、Windowsなら「PowerShell」を開いて、以下のコマンドを実行する。
これは、Github上に公開されているDifyのオープンソース版を、丸ごと自分のMacのホームフォルダにダウンロードしてくるコマンドだ。
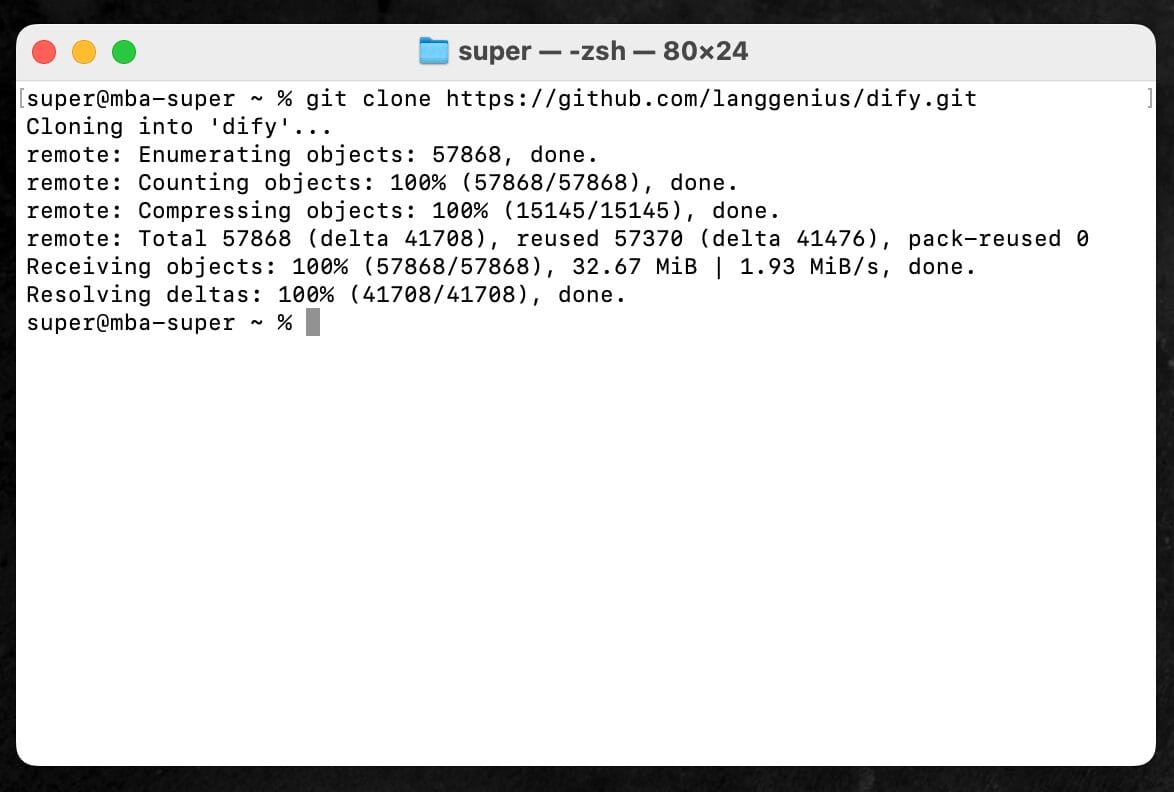
git clone https://github.com/langgenius/dify.git
コマンドを打ち込むと、以下のように直ちにダウンロードが開始して、すぐに終わる。

すると、Finderで確認してみても、ユーザーのホームフォルダに、「dify」というフォルダが出現しているはずだ。

今度は、ターミナルでこの「dify」フォルダの中に移動して、Dockerファイル使って仮想マシンを起動する。
再びターミナルに戻って、以下のcd(Change Directory)コマンドを実行すると、「dify」フォルダの中の「docker」というサブフォルダに移動できる。
cd dify/docker
その上で、以下のコマンドを実行するだけで、仮想マシンが起動する。
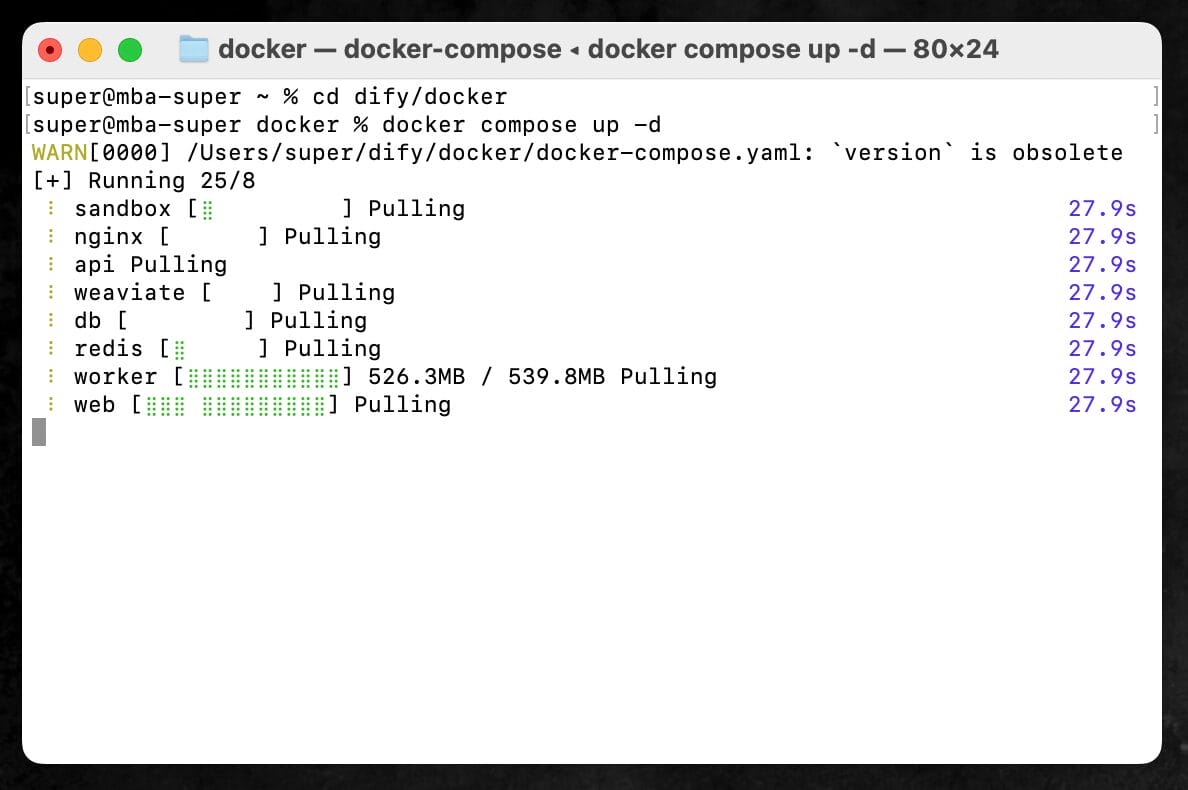
docker compose up -d
dockerコマンドを実行すると、ターミナルで以下のような進捗が表示される。すべての進捗バーが完了すると、緑色の字で「Started」と8回表示されているはずである。

これでインストール作業は完了だ。
Docker Desktopを利用することで、非常にシンプルにMac上にDifyの仮想環境を作ることができた。
Difyインターフェースの開き方
以上の手順を終えたら、SafariやGoogle Chromeなどのブラウザで以下のURLを開くと、Difyのインターフェースが表示されるはずである。
http://localhost
初回起動時は、「Setting up an admin account」という管理者アカウントの作成を促すログイン画面が表示される。
ひとまず管理者アカウントを作成し、次に表示されたログイン画面で、ついさっき設定したメールアドレスとパスワードを使って、Difyにログインする。

Difyの終了、アップデート、再起動の方法
Dockerは、仮想環境を作るアプリケーションなので、上記の手順でdocker compose up -dというコマンドを打った際に、「コンテナ」と呼ばれる仮想環境が作られ、Macの中で動作している状態になっている。
Docker Desktopアプリを開いて「コンテナ」メニューから起動中のコンテナの一覧を見ると、以下のようにdocker compose up -dをした後にターミナルに表示されていた8つのコンポーネント(api / worker / web / weaviate / db / redis / nginx)を含む”docker”という名前のコンテナが、動作中(Running)であることが分かる。

このコンテナが動作している間は、http://localhostにブラウザでアクセスするだけでDifyを使用することができる。
なお、ブラウザを閉じても、コンテナが動いている限り、Difyは終了していない。
では終了するにはどうすればいいかと言うと、以下のコマンドをターミナルに打つことで、起動中のコンテナを停止・削除することができる。
docker compose down
ターミナルにStopping/Removedという文字が表示され、Difyが終了する。Docker Desktopのアプリ上で確認してみても、先ほどはあったコンテナが消えているはずだ。
また、Difyのソフトウェアアップデートはどう対応すればいいのか。
Github上のコードが更新されて、Difyがアップデートされた時には、ターミナルに以下のようなコマンドを打ち込むことで、Github上の差分をダウンロードして、コンテナを再起する。
cdコマンドでdifyフォルダ内にあるdockerフォルダに移動した上で、git pullによって差分をダウンロードし、docker compose downによって一度Difyを終了している。
cd dify/docker
git pull origin main
docker compose down
docker compose pull
以上のコマンドを打ち込んでアップデートが完了したら、再び、初回起動時に使った以下のコマンドをターミナルに打ち込むことで、またDifyが使えるようになる。
docker compose up -d
これから先、2回目、3回目と、毎回立ち上げ直す必要があるので、一連の手順を思い出せるようにしておこう。
再起動のたびに、一応アップデートの手順を毎回踏んでおいて、アップデートがないかどうか確認した方が良いだろう。
Difyを使ってRAGを備えたLLMチャットボットアプリを作る
以上で、Difyを自分のMacのローカル環境上で使用する準備が整った。
ブラウザでhttp://localhostを開いて、ちょっとした練習アプリの開発を進めてみよう。
早速ながら、Difyの主要な機能を紹介しながら、PDFを読み込ませ、その内容に基づいてGPT-4が回答してくれるRAGアプリケーションを作ってみよう。
このLLMアプリは、Javascriptの参考書のPDFをKnowledgeとして持ち、ユーザーからのプログラミングに関する質問に、的確に回答してくれるチャットボットだ。
以下の画面のように、ChatGPT風の画面でチャットのスレッドを追加でき、サクサク会話ができるインターフェースを、30分もあれば構築することができるので、Difyの使い方のイメージを把握するには最適なプロジェクトだ。

LLMアプリ開発プロジェクトの始め方
Difyのインターフェースは以下のようになっており、チャットボットの新規作成・編集ができる「Studio」タブ、アップロードしたファイルの中身をLLMに読み込ませることのできるRAGツールである「Knowledge」タブ、Google検索やDALL-E 3などの外部のAPIを関数呼び出しで使えるようにする「Tools」タブで構成される。

「Studio」タブでは、「Create from Blank」で白紙の状態からアプリの開発を開始でき、「Create from Template」を使うと、すでに存在するテンプレートから簡易に開発をスタートできる。
ひとまず、超基本的なDifyの使い方を理解するために、「Create from Blank」から、「Chatbot」アプリを作ってみる。
Basicモードで、「simple bot」などと適当な名前をつけて「Create」ボタンをクリックし、プロジェクトを開始する。

使用する大規模言語モデルのプロバイダーを指定
チャットボットの構築画面では、どの大規模言語モデル(LLM)をメインのAIとして使用するかを選択することができる。
各社の大規模言語モデルのAPIキーを設定から入力するだけで、そのモデルを使用したチャットボットを構築できる。

GPT-4やGPT-3.5などのLLMを利用できるOpenAIのAPIをはじめ、AnthropicのClaude、GoogleのGemini、カナダのAI開発企業であるCohere、フランスのAIスタートアップのMistral、MetaのLlama 3などを高速に使えるGroq Cloudなど、あらゆるLLMを選ぶことができる。

ここでは練習として、ひとまずOpenAIのGPT-4 Turboモデルが使いたいので、OpenAIを選択し、APIキーを入力して「Save」ボタンをクリックする。
OpenAIのAPIキーの作り方が分からない人は、当サイトで詳しくOpenAIのAPIキーの作り方を解説している記事があるので、そちらを参照して欲しい。

APIキーを入力しただけで、直ちにGPT-4、GPT-3.5などのモデルから好きなモデルを選択することができようになった。

もはやこれだけでチャットボットは完成なのだが、これではあまりにDifyの機能を体験できないので、せっかくなので「Knowledge」タブも使って、RAG機能付きのチャットボットを作ってみる。
ナレッジファイルをアップロードしてRAGを構築
Difyの「Knowledge」タブは、チャットボットに知識として与えたい好きなファイルをアップロードして、非常に簡単にRAGアプリケーションを構築できる機能だ。
ちなみに、RAG (Retrieval Augmented Generation) とは、GPT-4などの大規模言語モデル (LLM) を使って、PDFファイルなどの大量のKnowledgeから必要な情報を取り出し、それに基づいて質問に回答させる仕組みだ。
LLMが元々持つ知識だけでなく、RAGによる外部のKnowledgeも使って回答できる。
その名の通り、取得した情報(Retrieval)によって、拡張された(Augmented)、テキストの生成(Generation)というわけだ。
Difyの設定項目に合わせて、RAGの仕組みをざっくり解説すると、次のようなステップが内部で行われている。
- Chunk化: PDFファイルなどの元データを、文や段落などの意味のあるまとまり (Chunk) に分割する。
- Vector Search: 各Chunkを数値のベクトル (Vector) に変換し、検索しやすい形でデータベースに格納する。ユーザーから質問が来たら、質問もベクトルに変換し、データベース内で質問ベクトルに近いChunkを探し出す。
- Reranking: Vector Searchで見つかったChunkの中から、質問に最も適したものを選び出す。これをRerank (再順位付け) という。Rerank Modelと呼ばれるまた別のAIモデルを使って、各Chunkがどれだけ質問に合っているかスコアをつけ、スコアの高い順にChunkを並べ替える。
- 最後に、選ばれたChunkを使って、LLMが回答を生成する。
この一連の流れの中で、最後に回答を生成する役割を担うのは、今回で言えばLLMプロバイダーとして指定したGPT-4ということになる。
Rerankingのステップでは、Chunkの再順位付けを専門とするリランキングモデルを、メインのLLMとは別に指定する必要がある。
今回は、Cohereが提供している日本語にも対応したRerankモデルであるrerank-multilingual-v3.0を使うこととする。
それでは、この一連の流れをDifyで実装してみる。
まずは「Knowledge」タブを開いて、「Create Knowledge」をクリックする。

テキストファイル、マークダウンファイル、PDFファイル、HTMLファイル、ワードファイル、CSVファイルなど、さまざまなファイルをアップロードできる。
今回は、試しに書籍のデータをPDFで丸ごと与えてみて、書籍の内容に基づく回答をLLMに生成させてみたい。
技術評論社はPDFで書籍データを販売しているので、同社の『JavaScript本格入門』をPDFで入手して、Knowledgeとしてアップロードする。

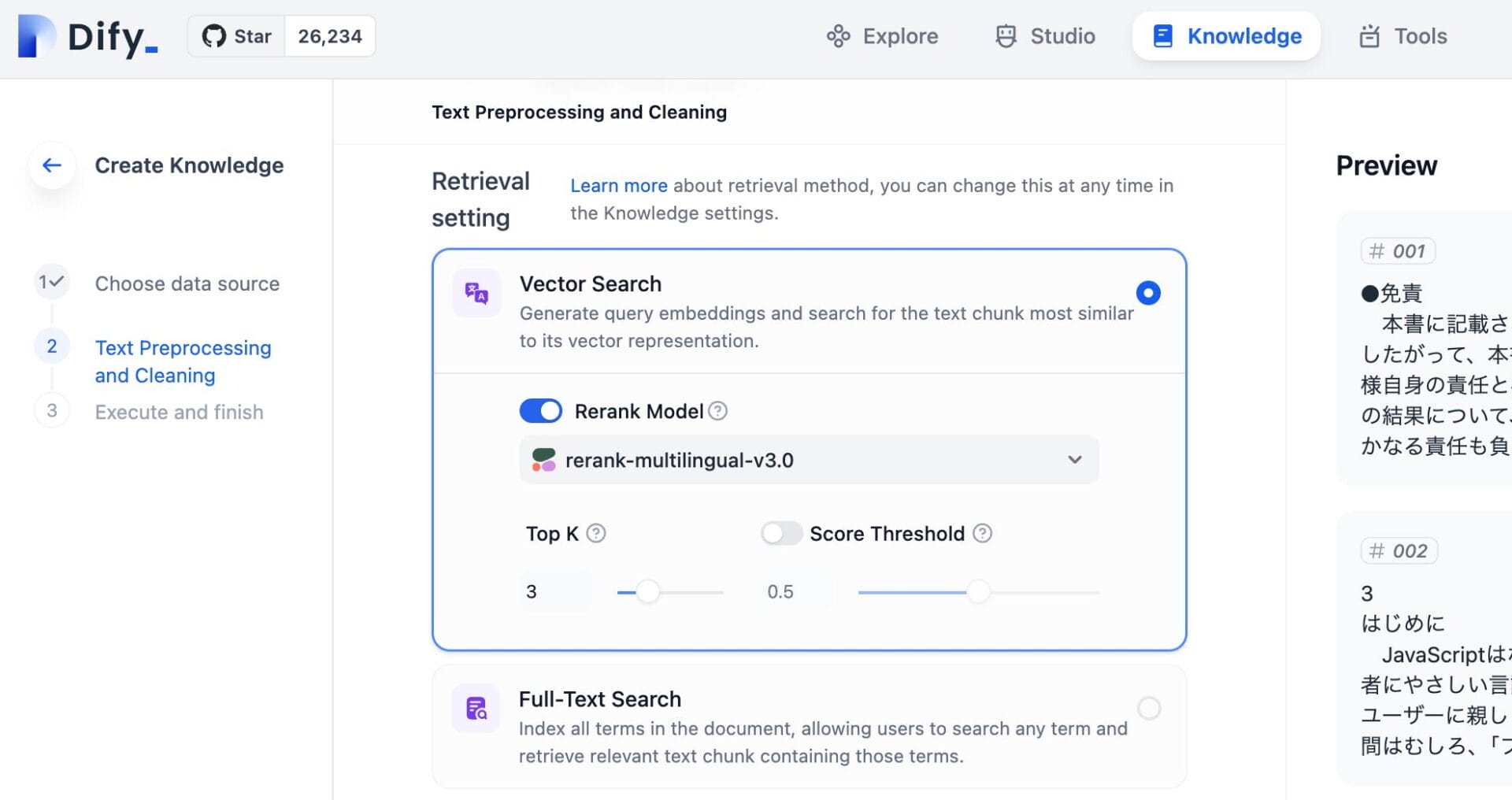
ファイルをアップロードすると、そのファイルをどのようにテキスト探索・検索するかを細かく指定することができる。
先ほどRAGの流れで解説した通り、チャンクの作成を自動で行うか、ベクトル検索を行うか、ベクトル検索のリランキングはどのモデルに行わせるかを設定できる。
チャンクはAutomaticで、Index Modeも推奨設定のHigh Qualityのままとする。
Vector Searchをオンにすると、Rerank Modelの指定が必要になるので、ここでCohereのRerank APIを利用する。

Cohereの公式サイトで会員登録をして、ダッシュボードにログインして「API Keys」メニューを開くと、無料で使えるトライアル版のAPIキーが入手できるので、これをDifyの設定にコピペすればいいだけだ。

Vector Searchをオンにして、Rerank Modelを指定する画面で、日本語に対応したCohereのrerank-multilingual-v3.0モデルを指定し、APIキーを入力して「Save」する。

英語のドキュメントを与える場合には、rerank-english-v3.0など別のCohereのモデルを利用しても良いだろう。

これで一通りRAGの設定は完了だが、実際に検索が正しく動作しているかを確認する「Retrieval Testing」という機能が提供されている。
例えば、『JavaScript本格入門』の設定を完了した後、同書の中に登場する「ブラウザーオブジェクト」という単語を打ち込んでみると、同単語が登場する章のチャンクが適切に取得されていることが分かる。

Javascriptの学習を助けてくれるチャットボットの設定
『JavaScript本格入門』をRAGのKnowledgeとして設定して、ユーザーのJacascriptの学習を支援するチャットボットを作る。
再び、「Studio」タブから、先ほど作っていた途中だった「sample bot」の設定画面に戻る。LLMのプロバイダーは、すでにGPT-4で設定済みだ。
「Instructions」が、このチャットボットにどのような動作をして欲しいかの指示をするプロンプトである。
「Context」で、先ほどKnowledgeに登録した書籍『JavaScript本格入門』のPDFを追加しておくと、このPDFデータに基づいて回答を生成できるようになる。

Instructionsは、Knowledgeとして与えた本に基づいて回答しろよ、回答は日本語でしてくれよ、というシンプルな指示を与えておく。
もっと複雑なエージェントを作る場合には、このInstructionsもかなり作り込んだ方が良いだろうが、今回はシンプルなRAGチャットボットなのでそこまで詳しく書く必要はない。
Your task is to utilize the book "JavaScript本格入門-~モダンスタイルによる基礎から現場での応用まで〜" as a primary knowledge source to answer users' questions about JavaScript and support their learning. When responding, make sure to provide answers in Japanese. Consider the book's content to ensure accurate and relevant information, and cite specific chapters or sections when possible. If a question extends beyond the book's content, use your general knowledge about JavaScript to provide helpful answers while noting the limitations of the book's coverage. Keep your responses clear, concise, and educational to facilitate effective learning for the users.
設定画面の右側にある「Debug and Preview」は、実際に現在の設定でチャットボットが動作したとしたら、どのような回答が得られるかを試すことができるサンプルチャットウィンドウだ。
実際、試しに書籍『JavaScript本格入門』の内容に基づいて回答してくれるかを確認するため、「カプセル化とはなんですか?」とJavascriptに関する質問をしてみた。
すると、以下のように、カプセル化を詳しく解説してくれた。
「ビデオのようなデジタル機器」の例は、実際にKnowledgeとして与えたPDF『JavaScript本格入門』の中でも用いられている例であり、回答の生成に際して、ちゃんとKnowledgeとして与えたPDFファイルの中身が考慮されていることが分かる。

作成したチャットボットを実際に動かす
こうして設定が完了したら、右上の「Publish」ボタンのプルダウンメニューで、「Update」をクリックし、設定を上書き保存する。
そして、「Run App」ボタンをクリックすると、ワンタッチでチャットボットのWebアプリがブラウザの別タブに開く。

そこでは、ここまで設定してきたチャットボットが、実際にチャットUIでブラウザ上で動作している。
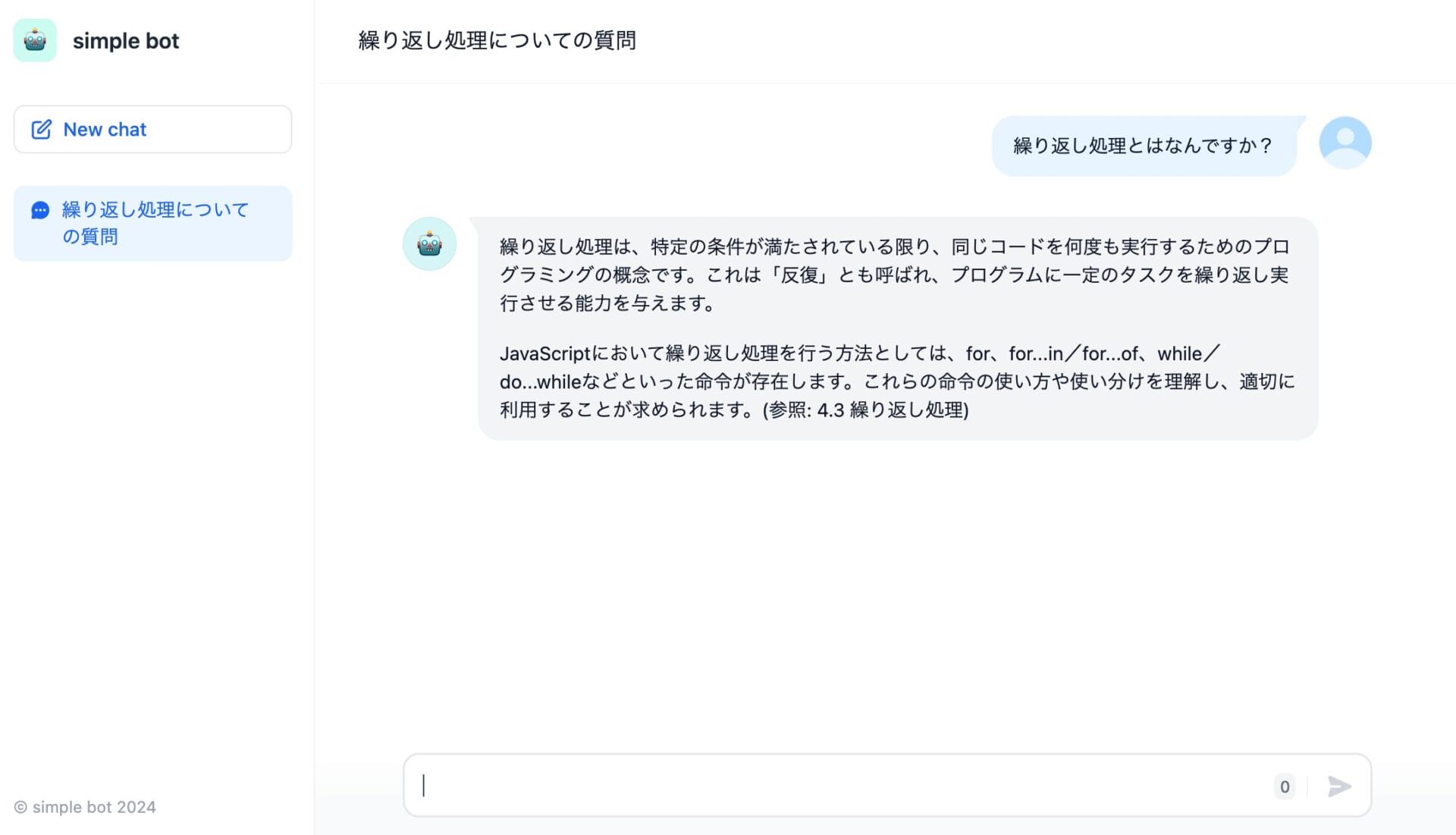
書籍の中身に関する質問をしてみると、書籍の第4章をしっかり参照して、回答を生成してくれた。

このように、プログラミング知識が全くなくても、Difyの非常に使いやすいユーザーインターフェースで、自分のPC上のファイルを読み込ませたRAGアプリケーションを構築することができてしまった。
これを応用すれば、社内の文書を大量に読み込ませたヘルプデスクチャットボットを自作したり、専門知識を備えたコールセンターBotなどを、ノーコードで構築してしまうのも十分現実的である。
自作したChatbotに機能を追加する
設定画面の下部にある「Add Feature」というボタンをクリックすると、さらに追加でチャットボットに機能を足していくこともできる。

テキストから読み上げ音声を出す「Text to Speech」や、音声からテキスト入力を受け付ける「Speech to Text」、さらには回答を生成するにあたって参照したドキュメントの引用表示を加えることなどができる。
ChatGPTやGemini、Perplexityなどの既存の有名Webアプリが備えているような機能を、Difyで開発したチャットボットにも追加することができるのだ。
「ほぼChatGPT」も簡単に自作できる!Difyの無限の可能性
以上では、PDFファイル1つを備えたシンプルなRAGチャットボットを作成したが、Difyにはもっと多くの機能が備わっている。
ここでは、その片鱗を紹介しながら、冒頭で予告していた「ユーザーの指示に従って、DALL-E 3経由で画像を生成してくれるAIチャットボット」も作ってみる。
DALL-E 3による画像生成も可能なエージェントを作る
先ほどは、Studioタブの「Create from Blank」において、「Chatbot」のテンプレートからチャットボットを作ったが、外部のAPIの呼び出しなどFunction Calling / Toolsが可能なチャットボットは、「Agent」と呼ばれる。

「Agent」は、Difyの「Tools」タブにある外部のツールを、チャットの中で呼び出すことができる。
ChatGPTの有料サブスクリプションであるPlusを使うと、ChatGPTが回答を生成するにあたって、Bing SearchのWeb検索結果を回答に反映したり、DALL-E 3を使って画像を生成したりするが、それと同じことが実装できるイメージだ。
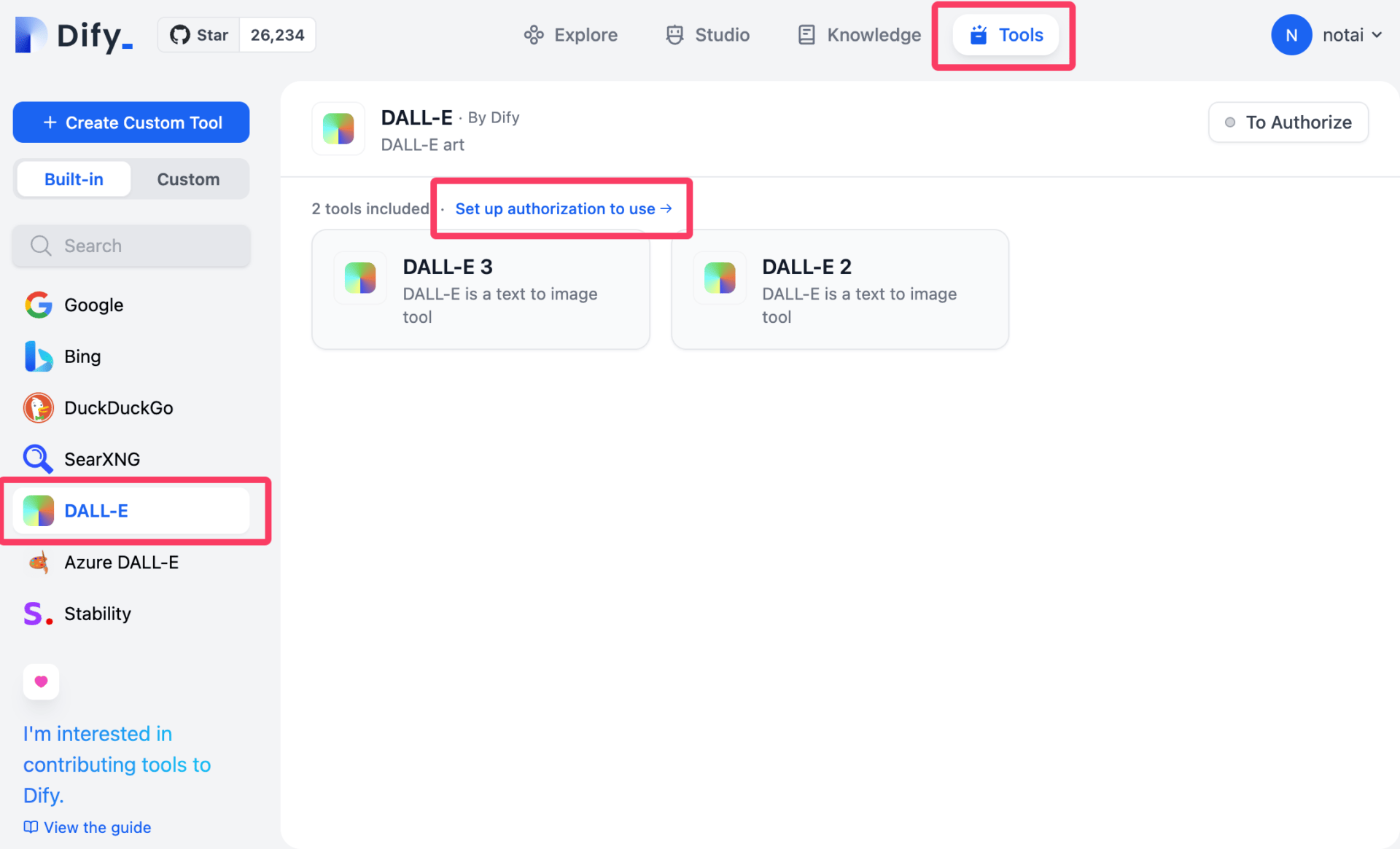
例えば、OpenAIのAPIキーを入力することで、「Tools」タブにデフォルトで用意されている「DALL-E 3」を有効にすることができる。

Agentの新規作成画面で、「Tools」という部分に、先ほど有効にしたDALL-E 3を追加しておけば、チャットボットがDALL-E 3を呼び出せるようになる。
実際に、「バナナのイラストが見たいな」と言うユーザーの問いかけに対して、適切にDALL-E 3のAPIを呼び出し、生成した画像を掲示してくれた。

こうして、Web検索、画像生成、Code Interpreterなどの外部ツールをどんどん追加していけば、ほぼChatGPTが自分のPC上で構築できてしまう。
ChatGPT Plusの有料プランを使わなくても、自分オリジナルの機能を備えたチャットボットを構築し、APIの従量課金で利用することができるのもメリットだ。
より高度なLLMアプリをWorkflowで構築する
以上で紹介してきたような、ChatbotやAgentの作成画面は、非常にシンプルなテンプレートを穴埋めしていく方式のものであった。
ユーザーのインプットに基づく条件分岐など、より複雑なLLMアプリケーションを作る場合には、Studioタブの「Create from Blank」において、「Workflow」を選択するとよい。
Workflowモードは、LLMなどのノードと、それを繋ぐラインによって、グラフィカルにアプリケーションのロジックを構築することができるモードだ。

通常のプログラミングのように、IF/ELSEなどの条件分岐ロジックを含めることもできるため、例えば「質問に専門用語が含まれている場合のみ、RAGを呼び出して高性能なGPT-4で回答を生成、それ以外の質問ではRAGなしのGPT-3.5で回答し、リソースを節約する」といった細かい制御が可能になる。
複数のLLM、複数の外部ツール、複数のKnowledgeベースを組み合わせ、自由自在にアプリが構築できるのが魅力である。
Difyの「Explore」タブでは、Workflowで構築されたサンプルアプリが多数閲覧できるので、いくつか中身を見てみて、どんなことができるのか考えてみると面白い。
Difyにより、誰でもLLMアプリが構築できる時代へ
以上で紹介してきたように、Difyは、LLMアプリケーション開発を大幅に簡素化するオープンソースプラットフォームだ。
直感的なインターフェースを通じて、最新のLLMモデルを使ったエージェントからRAGや条件分岐を盛り込んだワークフローまで、様々なLLMアプリを容易に構築できる。
Difyの登場により、LLMアプリ開発の敷居が大幅に下がったのは間違いない。
社内文書などを盛り込んだRAGシステムの構築や、顧客からの質問に適切に回答をするカスタマーチャットボットなど、従来はプログラミングスキルが必要だったLLMツールも、Difyのノーコード開発環境により、非エンジニア社員でも開発できてしまう可能性がある。
この記事をきっかけに、ローカルでDifyで実現できることを色々実験してみて、あなた自身や自社のニーズに応じたLLMアプリの開発に向けた一歩を踏み出してみてはどうだろう。