Webサイトのロゴやアイコン、faviconなどを作る場合や、PowerPointのプレゼン資料に盛り込むデザイン素材など、ベクター素材が必要になるシーンは多くある。
画像生成AIが超絶進化を遂げたおかげで、ちょっしたロゴやアイコンをAIに生成させるのはもう難しくなく、デザイナーであれノンデザイナーであれ、誰でも使えるレベルにインフラが整ってきた。
ChatGPTで知られるOpenAIが開発した画像生成AIであるDALL-E 3は、ChatGPTに統合され、チャットで「画像を作れ」と命令するだけで、写真のような複雑なイメージから、アプリのアイコンのようなデザイン素材まで簡単に生成できる。
ただ、普通に生成される画像は.png形式なので、PhotoshopやIlustratorで編集がしやすい.svg形式にして、より使い勝手の良いベクター化をするには一工夫が必要になる。
この記事では、DALL-E 3という革新的なツールを使用して、ベクターデザインを作成する方法をステップバイステップで説明する。
ベクター化をしたい人もそうでもない人も、単純に画像を生成する方法のガイドとして使えるので、ぜひ参照してほしい。
まずはChatGPT Plusのアカウントを作る
DALL-E 3による画像生成を行うには、ChatGPTの有料アカウントであるChatGPT Plusに加入する必要がある。

月額20ドルだが、最新のテキスト生成モデルであるGPT-4が使えたり、DALL-E 3による画像生成や、BingによるWEB検索まで利用可能になるので、登録して損はないはずだ。
Plusに加入すると、GPT-4を利用している際に、チャットの中で「〜という画像を生成して」と頼むだけで、勝手にDALL-E 3を呼び出して、チャットウィンドウの中で画像を生成してくれる。
一々ウィンドウを切り替えたり、機能をオンオフする必要もないので、いつものチャットインターフェースからシームレスに画像生成ができるので便利だ。
ステップ1: 希望のデザインを明確にプロンプトに落とし込む
画像生成AIは、指示の具体性が特に重要になる。
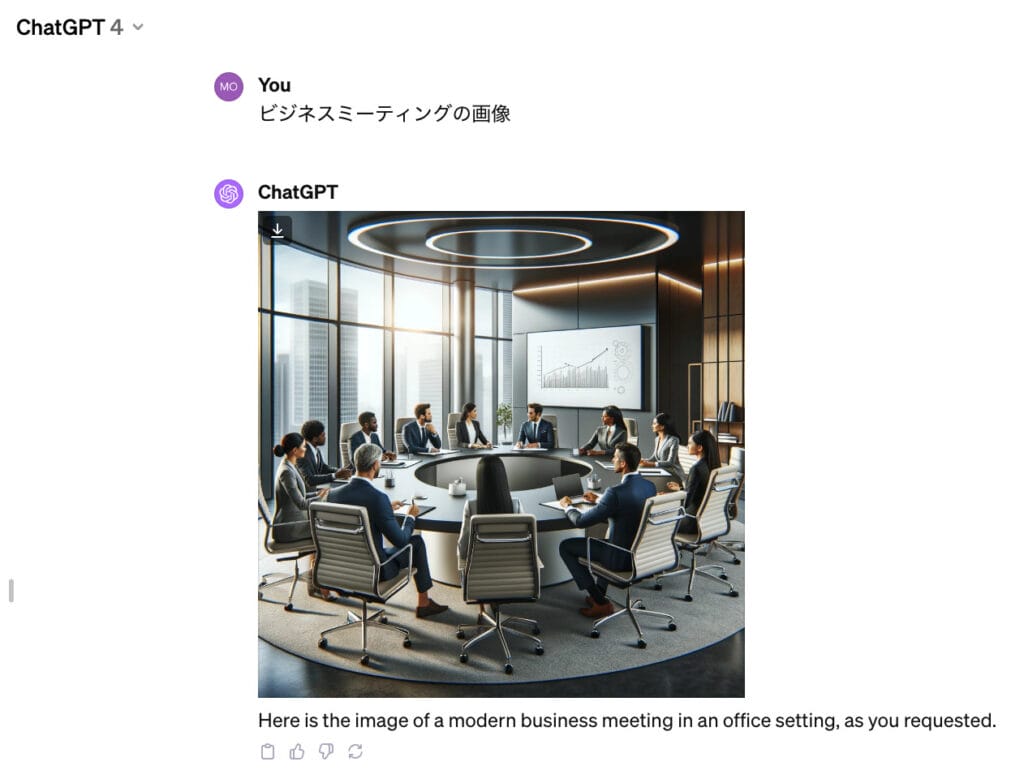
プレゼン資料に使うための「ビジネスミーティングの画像」が欲しいとして、それをそのまま伝えるだけでは、ほとんど全ての構成要素をAIが自分で考えねばならず、自分が期待していた結果と違うものが出てきてしまう可能性が高い。
実際に「ビジネスミーティングの画像」とだけ指示してみたところ、次のような大企業でのミーティングの様子が描かれたイラストが出てきた。
指示にない要素は、全てAIが勝手に考えて「それっぽい画像」を作成していることがわかる。

では、実際に具体的なプロンプトを与えた場合はどうなるだろうか。
次のような詳細なプロンプトをChatGPTに指示してみる。プレゼン資料などで使いやすいように、シンプルで抽象的なベクターアートを出力させる意図だ。
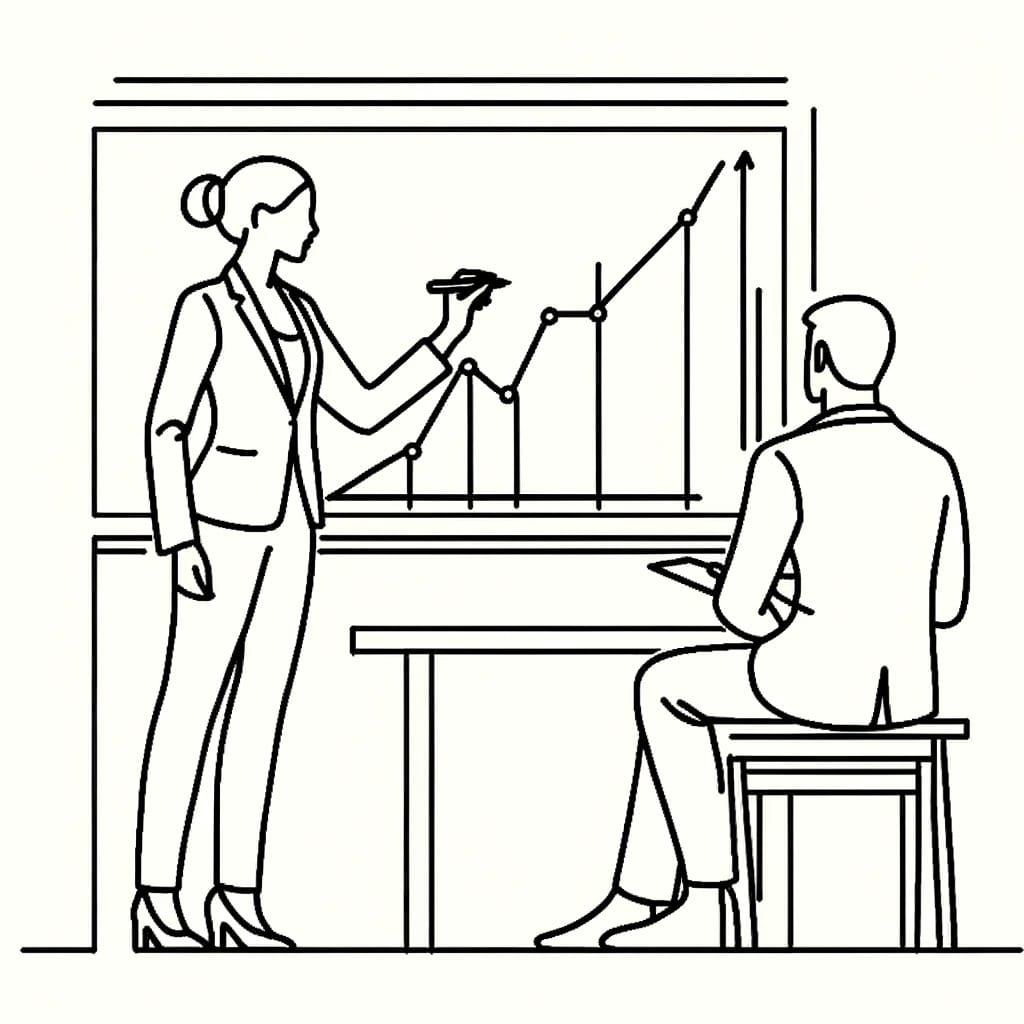
「ビジネスミーティングの様子を表現した、シンプルでミニマリスティックな線画を生成して下さい。ホワイトボードにグラフを書いている女性と、それを見ている男性を描いて下さい。背景は白色で、線の色は黒として下さい。画像のサイズは”1024×1024″とします。」
すると、次のような私のイメージ通りの画像が生成された。

プロンプトをしっかり考えれば、自分の作成している資料、Webサイト、アプリなどとトンマナを合わせた画像も生成できる可能性が十分にある。
まずは自分のイメージを明確に言語化することから始めてみよう。
もちろん、まだイメージが固まっていないならば、とりあえず適当なプロンプトでChatGPTに指示をして、生成された画像を見た上でイメージを膨らませていく、という使い方ができるのもAIのいいところだ。
現在、DALL-E 3は、”1792×1024″, “1024×1024”, “1024×1792″の解像度での出力に対応している。何も指示しなければ、大体正方形の1024pxの画像が生成されるので、横長にしたい場合には明確に指示した方が良いだろう。
ステップ2: 望み通りの画像が生成されるまで繰り返す
DALL-E 3は、同じプロンプトを使っても、繰り返し実行すると毎回違う画像が生成される。
AIで画像やデザインを生成するときは、1度で終わらせずに、気にいるデザインが出てくるまで繰り返し実行するのがおすすめだ。
自分で大きな修正を加えるよりも、AIガチャを回してイメージに近い画像が出てくるまで頑張った方が楽だ。
例えば、先ほどのミーティングの画像がちょっとモノクロで寂しかったので、少しビジネスっぽい青色のトーンを加えることを試みてみる。
例えば、次のようなアップデートの依頼を伝えてみる。ポイントは、変えて欲しいことと、変えて欲しくないことをしっかりと伝えておくことだ。
「いいですね。ブルーだけをアクセントカラーとして使って、プロフェッショナルな印象を与えるようにアップデートして下さい。シンプルでミニマリスティックな線画は維持して下さい。」

すると、先ほどの画像の構成を概ね維持しながら、青色のカラーを加えたデザインが得られた。
このように、最初の画像を受け取った後、プロンプトを反復したり、変更したい要素を言い換えた新しいプロンプトを与えることで、自分好みのデザインに近づけていくことができる。
ステップ3: SVGフォーマットに変換する
生成された画像はラスター形式(JPEG, PNG)なので、PhotoshopやIllustratorでデザインの一部として使ったり、将来の応用のことを考えると少し不便だ。
そこで、サイズに関係なくビジュアル品質を維持できる.svgフォーマットに変換してみる。
.svgへの変換は、残念ながらChatGPT上では実行できないので、オンラインの変換サービスを使って変換することにする。
おすすめは、Adobeアカウントがあれば誰でも無料で利用できるAdobe ExpressのSVGへの変換サービスだ。

使い方は非常に簡単で、「Upload your photo」をクリックすると、画像をドラック&ドロップするよう促される。
先ほどChatGPT上でDALL-E 3が生成してくれた画像をダウンロードして、ドラック&ドロップするだけで変換が始まって、.svgファイルをダウンロードできる。

これで、ChatGPTとDALL-E 3で生成したベクター画像を、あらゆるコンテンツで使用する準備が整った。
誰でも超簡単にデザインを作成できる夢の時代に
今日紹介した画像生成のプロセスを応用すれば、その可能性は無限大だ。
例えば、これまではノンデザイナーのビジネスマンは、PowerPointなどでプレゼンを作る際、プレゼンの内容に応じたイラストとWEB上で一生懸命探さなければいけなかった。
フリー素材集の「いらすとや」が日本で大人気なのも、普通の人は自分でイラストを用意できないことが原因だった。
その点、DALL-E 3があれば、自分のプレゼンに必要な画像素材を、自由自在に、誰でも、数十秒で生み出せるようになってしまった。
このインパクトは計り知れない。
これからは、自分の好きなデザインのアイコンやベクターイメージを、自分のプレゼン資料に盛り込めるようになったのだ。
また、WEB上でのコンテンツ制作に取り組んでいる人にとっても、画像生成AIの恩恵は大きい。
自分のウェブサイトやブログを作るにあたって、ロゴも、faviconも、記事のアイキャッチ画像も、全てDALL-E 3に頼めば書くことができてしまう。
これまで、unsplash、ぱくたそ、画像ACなどネットの海を彷徨って、アイキャッチ画像を決めるのに何十分も浪費してしまう、という憂き目に遭ってきたブロガーにとって、ChatGPTに相談するだけで好きな素材がゲットできるのだ。
ChatGPTとDALL-E 3を使いこなして、デザインを大量に生成できる新しい時代を満喫しよう。